by Venchito Tampon Jr | Last Updated on December 22, 2022
Google and other search engines are constantly evolving, adding new features and ways to deliver more relevant results to users. Search engines can now understand the context of queries and the user’s intent, making it possible to provide more relevant results.
One way that search engines can provide more relevant results is by understanding the meaning of entities on a web page, and how those entities are related to each other. This understanding is made possible through the use of structured data markup.
What is Structured Data Markup?
Structured data markup is a code that is added to a web page to help search engines understand the content of the page. It is also used by other applications, such as Google News, to display information more meaningfully.
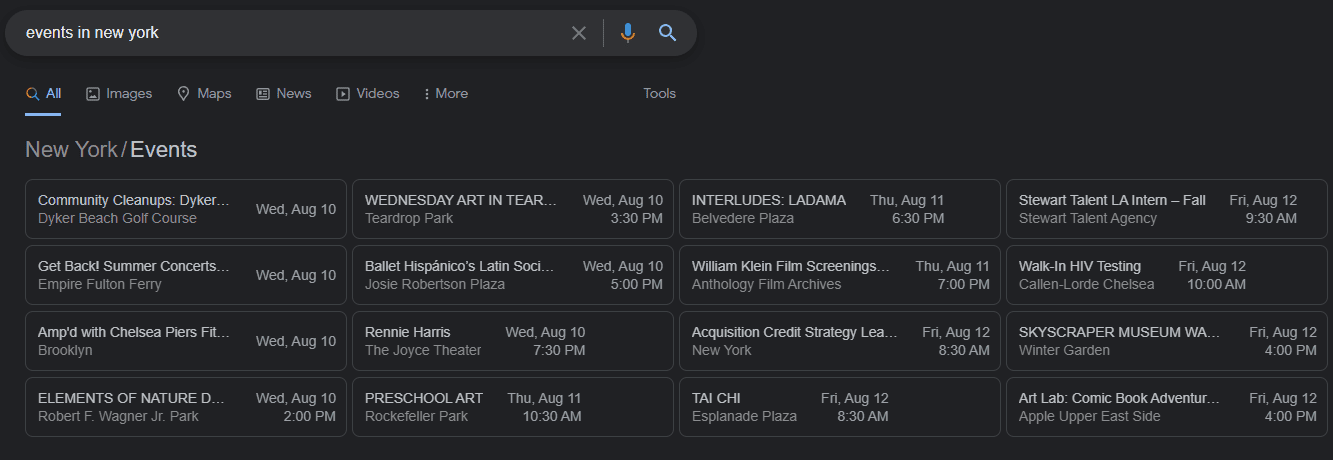
One of the most important uses of structured data markup is to markup events. Events are a type of entity that can be found on a website and are often associated with a particular date and time. By marking up events using structured data, search engines can understand the context of the event and provide more relevant results to users.
In this article, we will take a look at how to markup events using the Event Schema. We will also provide a few examples of how this markup can be used to improve the visibility of your website in search results.
What is Event Schema?
The Event Schema is a type of structured data that can be used to markup events on a web page. It is a set of code that can be added to a page to help search engines understand the content of the page.
The Event Schema is made up of a number of different properties, each of which describes a different aspect of the event. These properties include the name of the event, the location, the date and time, the type of event, and more.
Including an even schema reaps different benefits:
1) Helps Google and other search engines understand your event.
2) Helps your event appear in Rich Snippets in SERPs.
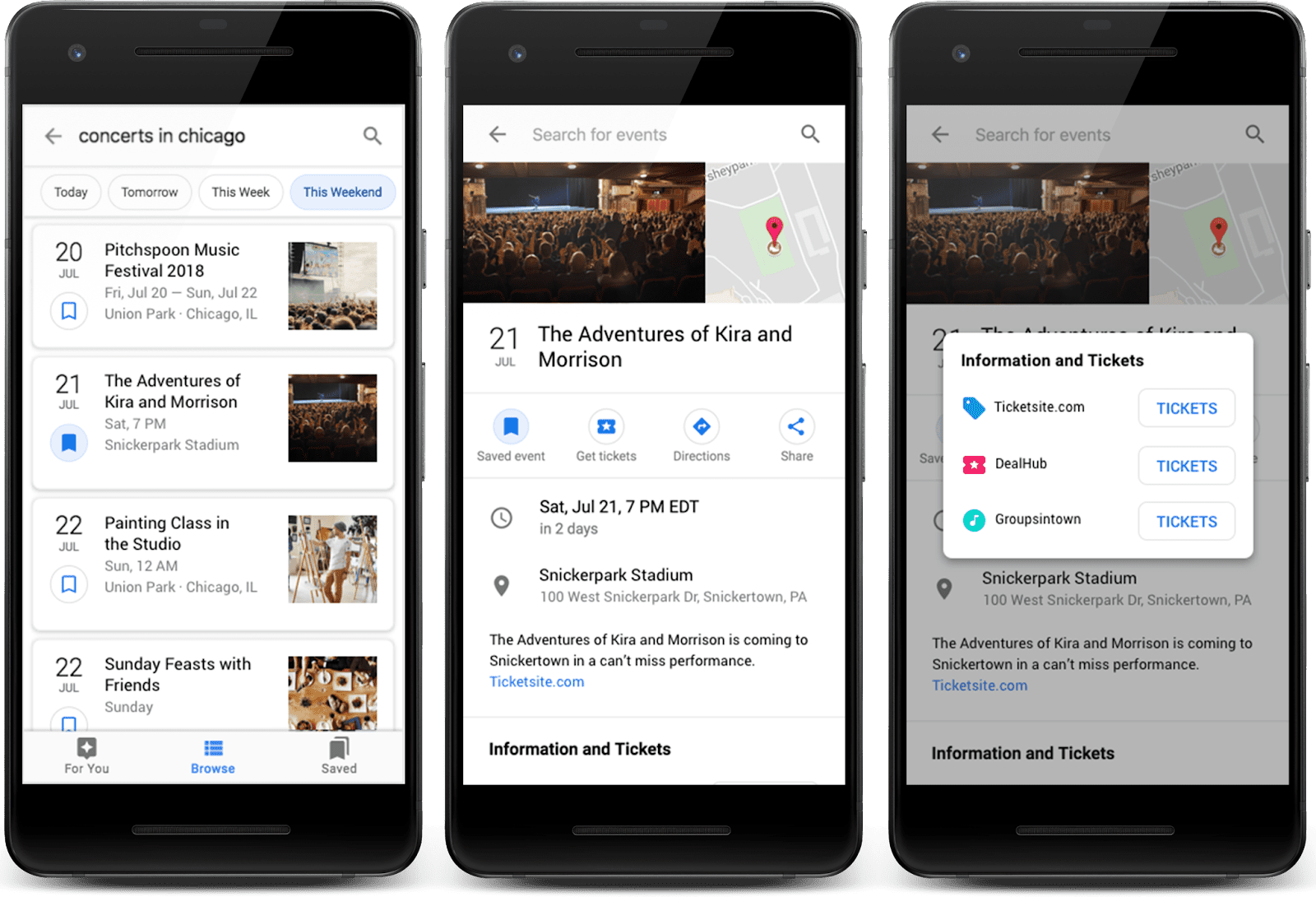
3) Gives you a chance to be included in Google’s Local Pack and Maps.
4) It may help your click-through rate (CTR).
5) Can be used to markup both physical and virtual events.
The Event Schema is part of the larger schema.org initiative, which is a joint effort by Google, Microsoft, Yahoo!, and Yandex to create a shared vocabulary for structured data markup.

Why Use the Event Schema?
The Event Schema is a great way to help search engines understand the content of your web page. You provide search engines with additional information about your event by including structured data markup on your page. This information can be used to improve the visibility of your event in search results.
In addition to helping search engines understand your event, the Event Schema can also be used to display Rich Snippets in search results. Rich Snippets are special tags that are used to display additional information about a result in search results.
For events, Rich Snippets can include the date and time of the event, the location, and other important information. Including Rich Snippets on your event listing can help your click-through rate (CTR) by making your listing more relevant and informative.
Another benefit of using the Event Schema is that it can be used to markup both physical and virtual events. This is important for businesses that are looking to reach a wider audience with their event listings.
Lastly, the Event Schema is part of the larger schema.org initiative. This means that it is well-supported by major search engines and constantly updated with new features and properties.
Event Schema Properties
The Event Schema is made up of many different properties, each of which describes a different aspect of the event. These properties include the name of the event, the location, the date and time, the type of event, and more.
Here is a complete list of the properties that can be used in the Event Schema:
Required:
* name – The name of the event.
* url – The URL of the page that contains the event listing.
* startDate – The date and time that the event starts.
* endDate – The date and time that the event ends.
* location – The location of the event.
Recommended:
– name: The name of the event.
– url: The URL of the page that contains the event listing.
– description: A brief description of the event.
– image: An image associated with the event.
– startDate: The date and time when the event starts.
– endDate: The date and time when the event ends.
– location: The location of the event.
– organizer: The organization or person that is organizing the event.
– performance: A performance that is part of the event.
– eventStatus: The status of the event (e.g., upcoming, cancelled, etc.).
– offers: An offer associated with the event.
– eventAttendanceMode: The attendance mode for the event (e.g., online, offline, etc.).
– eventSchedule: The schedule of the event.
– previousStartDate: The start date of a previous instance of the event.
How Do You Create an Event Schema
There are a few different ways to implement the Event Schema on your website – through schema.org markup, using Google Tag Manager, and via WordPress plugin.
The most common way is to use schema.org markup, a type of code that can be added to your page to help search engines understand the page’s content.
Another way to implement the Event Schema is to use Google Tag Manager. Google Tag Manager is a tool that allows you to manage and deploy code on your website. With Google Tag Manager, you can add the Event Schema code to your website without editing your site’s code.
Finally, you can also use a WordPress plugin to implement the Event Schema on your WordPress site. There are a number of different plugins that you can use, each of which has its own set of features and options.

Some plugins include:
Choosing the right method for implementing the Event Schema will depend on your level of technical expertise and the tools that you have available.
No matter your chosen method, it is important to test your implementation before going live. This will help ensure that the Event Schema code is working properly and that your event listings are being displayed correctly in search results.
Event Schema Examples
Here are a few examples of how the Event Schema can be used:
- A concert listing on a ticketing website.
- An event listing on a hotel website.
- A conference listing on a conference website.
Because of its simplicity, Google considers it the most popular structured data format. You can achieve this by adding a JSON-LD structured data snippet to the beginning or <head> section of your event’s page. If you’re running an online event for free, it might appear as follows:
<html>
<head>
<title>Our Big Event</title>
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Event”,
“name”: “The Big Company Event 2020”,
“startDate”: “2020-07-21T09:00:00-07:00”,
“endDate”: “2020-07-21T17:00-07:00”,
“eventStatus”: “https://schema.org/EventScheduled”,
“eventAttendanceMode”: “https://schema.org/OnlineEventAttendanceMode”,
“location”: {
“@type”: “VirtualLocation”,
“url”: “https://theurlwhereattendeescanjoin.com/”
},
“image”: [
“https://example.com/photos/1×1/photo.jpg”,
“https://example.com/photos/4×3/photo.jpg”,
“https://example.com/photos/16×9/photo.jpg”
],
“description”: “Join us for our big 2020 event!”,
“isAccessibleForFree”: true,
“organizer”: {
“@type”: “Organization”,
“name”: “Your company name”,
“url”: “https://www.companyhomepage.com”
}
}
</script>
</head>
<body>
</body>
</html>
Event Schema Generators
If you don’t want to write the Event Schema code yourself, you can use several generators to create the code for you. These generators will ask you for information about your events, such as the name, date, location, and description, and then they will generate the code for you.
Some of the most popular Event Schema generators include:
- Google’s Structured Data Markup Helper
- Merkle’s Event Rich Snippet Generator
- Schema.org’s Event Creator Tool
After generating the code, you can add it to your website. Be sure to test your implementation before going live to ensure everything is working correctly.
How to Test Your Event Schema Markup
After adding the Event Schema code to your website, you can use Google’s Structured Data Testing Tool to test your implementation. To use the tool, simply enter the URL of the page where you’ve added the code, and Google will analyze the page and tell you if there are any errors or warnings.
If there are no errors or warnings, then your Event Schema code is working correctly, and your event listings should start appearing in search results. If there are errors or warnings, you’ll need to fix them before your listings appear.
Key Takeaway:
Event Schema is a code that you can add to your website to help search engines understand your event listings. There are several different ways to add the code to your website, and there are a number of different generators you can use to create the code for you.
The events industry has continued to evolve over the years, and using schema markup is one way to ensure your events are being discovered by potential guests.
Event Schema – Frequently Asked Questions
What are the different types of schema?
- Review Schema
- FAQ Schema
- HowTo Schema
- Local Business Schema
- Logo Schema
- Product Schema
- Event Schema
- Article Schema
- Course Schema
- Job Posting Scheme
- Recipe Scheme
What is event schema in SEO?
In SEO, event schema is a type of structured data that can be added to a website to help search engines understand the information on the page. An event schema can be used to mark up events, such as concerts, conferences, and hotel bookings. Adding event schema to a page can help it rank higher in search results for relevant queries.
How to mark an entire event website with one schema code?
To mark an entire event website with one schema code, you can add the code to the website’s <head> section. This will ensure that all the site pages are marked up with the event schema code.
How to use event schema for multiple dates?
If you have an event that spans multiple dates, you can use the event schema code to mark up each individual date. This will help search engines understand the information on the page and provide users with more relevant results.
It will be ideal to use EventSeries, as recommended by SchemaOrg.
“An EventSeries is a collection of events that share some unifying characteristic. For example, “The Olympic Games” is a series, which is repeated regularly. The “2012 London Olympics” can be presented both as an Event in the series “Olympic Games”, and as an EventSeries that included a number of sporting competitions as Events.
The nature of the association between the events in an EventSeries can vary, but typical examples could include a thematic event series (e.g. topical meetups or classes), or a series of regular events that share a location, attendee group and/or organizers.“
Example:
<script type=”application/ld+json”>
[{
“@context” : “http://schema.org”,
“@type” : “EventSeries”,
“@id” : “http://www.olympic.org/olympic-games”,
“name” : “Olympic Games”,
“subEvent” : “http://www.olympic.org/rio-2016-summer-olympics”,
“subEvent” : “http://www.olympic.org/london-2012-summer-olympics”
},
{
“@context” : “http://schema.org”,
“@type” : “Event”,
“@id” : “http://www.olympic.org/rio-2016-summer-olympics”,
“name” : “The Rio 2016 Summer Olympics”,
“startDate” : “2016-08-05”,
“endDate” : “2016-08-21”,
“url” : “http://www.rio2016.com”,
“offers” : {
“@type” : “Offer”,
“url” : “http://www.rio2016.com/en/tourist-information”
},
“superEvent” : “http://www.olympic.org/olympic-games”,
“subEvent” : “http://www.rio2016.com/en/rowing”
},
{
“@context” : “http://schema.org”,
“@type” : “Event”,
“@id” : “http://www.rio2016.com/en/rowing”,
“location” : {
“@type” : “Place”,
“name” : “Lagoa Stadium”,
“address” : “Av. Borges de Medeiros, 1524 – Lagoa, Rio de Janeiro – RJ, 22470-003, Brazil”
},
“startDate” : “2016-08-06”,
“endDate” : “2016-08-13”,
“superEvent”: “http://www.olympic.org/rio-2016-summer-olympics”
},
{
“@context” : “http://schema.org”,
“@type”: “Event”,
“@id” : “http://www.olympic.org/london-2012-summer-olympics”,
“name” : “The London 2012 Summer Olympics”,
“startDate” : “2012-07-27”,
“endDate” : “2012-08-12”,
“superEvent” : “http://www.olympic.org/olympic-games”
}]
</script>
Can I use Event Schema Markup for past events?
It is generally not recommended to use Event Schema Markup for past events, as the primary purpose of the markup is to provide information about upcoming events. However, if you have a website that includes information about past events and you want to provide additional context and detail about those events, you can use Event Schema Markup to do so.
It is important to note that using Event Schema Markup for past events may not be as effective as using it for upcoming events, as the markup is primarily designed to provide information about events that are yet to occur.
Additionally, using Event Schema Markup for past events may not be as useful for users, as the event has already occurred and the information provided by the markup may not be relevant.
If you do choose to use Event Schema Markup for past events, it is important to use accurate and up-to-date information and to test the markup using Google’s Structured Data Testing Tool to ensure it is correct and valid.
Can I use Event Schema Markup for events that are not ticketed?
Yes, you can use Event Schema Markup for events that are not ticketed. When adding Event Schema Markup for a free event, you should include information about whether or not registration is required and any other relevant details.
To use Event Schema Markup for a free event, you can include the “offers” property in your markup and set the “availability” property to “InStock” and the “price” property to “0”. For example:
“offers”: {
“@type”: “Offer”,
“availability”: “InStock”,
“price”: “0”,
“priceCurrency”: “USD”
}
It is important to note that using Event Schema Markup for a free event may not be as effective as using it for ticketed events, as the markup is primarily designed to provide information about events that require a ticket or admission fee. Additionally, using Event Schema Markup for a free event may not be as useful for users, as there is no cost associated with attending the event.
If you do choose to use Event Schema Markup for a free event, it is important to use accurate and up-to-date information and to test the markup using Google’s Structured Data Testing Tool to ensure it is correct and valid.
Can I use Event Schema Markup in conjunction with other types of structured data?
Yes, you can use Event Schema Markup in conjunction with other types of structured data, such as Product Schema Markup or Local Business Schema Markup. This can help search engines understand the context and content of your website more accurately and improve the visibility of your website in search results.
For example, you could use Event Schema Markup to provide detailed information about an event being held at a local business, and use Local Business Schema Markup to provide information about the business itself. Or, you could use Event Schema Markup to provide information about a product launch event, and use Product Schema Markup to provide information about the product being launched.
To use Event Schema Markup in conjunction with other types of structured data, you will need to include both sets of markup in the HTML code of your website. It is important to ensure that the markup is valid and accurately reflects the content of your website, and to test the markup using Google’s Structured Data Testing Tool to ensure it is correct and valid.
Is it necessary to use Event Schema Markup on all pages that contain information about an event?
It is generally recommended to use Event Schema Markup on all pages that contain information about an event, as the markup provides detailed information about the event and can help search engines understand the context and content of your website more accurately. However, it is not strictly necessary to use Event Schema Markup on every page that mentions an event, especially if the event is mentioned only briefly or in passing.
Using Event Schema Markup on pages that contain detailed information about an event can help improve the visibility of those pages in search results, particularly for searches related to the event. It can also provide a better user experience, as users can find more detailed and accurate information about the event.
If you do choose to use Event Schema Markup on pages that contain information about an event, it is important to use accurate and up-to-date information and to test the markup using Google’s Structured Data Testing Tool to ensure it is correct and valid.
The Author
Venchito Tampon Jr
Venchito Tampon is a Filipino Motivational Speaker, Corporate Trainer, and a Leadership Speaker in the Philippines. He is the CEO and Co-Founder of SharpRocket, a link building agency. With a decade of experience, Venchito has a proven track record of leading hundreds of successful SEO (link builidng) campaigns across competitive industries like finance, B2B, legal, and SaaS. His expert advice as a link building expert has been featured in renowned publications such as Semrush, Ahrefs, Huffington Post and Forbes. He is also an international SEO spoken and has delivered talks in SEO Zraz, Asia Pacific Affiliate Summit in Singapore, and Search Marketing Summit in Sydney, Australia. Check out his other businesses, Hills & Valleys Cafe, Blend N Sips and Saas Pursuit.
How our LINK BUILDING AGENCY builds 250 links/mo consistently using Predictable Link Building Methodology™…
- Using a SIMPLE and PROVEN system
- Using a SCALABLE strategy
- No private blog networks
- No creepy outreach emails