Link Building for SEO: The Beginner's Guide (2023)
Link Building for SEO: The Beginner's Guide (2023)



Part 1
What exactly is “Link Building”?
Link building is the process of acquiring backlinks from other websites on the web with the purpose of improving traffic on search.
For example, let’s say you created a website that sells coffee. At first, nobody knows about it. But given you have friends who own coffee blogs, you request if they can give links from their blogs to an article you wrote about the types of coffee drinks.


The link on the coffee blog going to your article about coffee drinks is what SEOs called as, “backlinks” or “hyperlinks”.
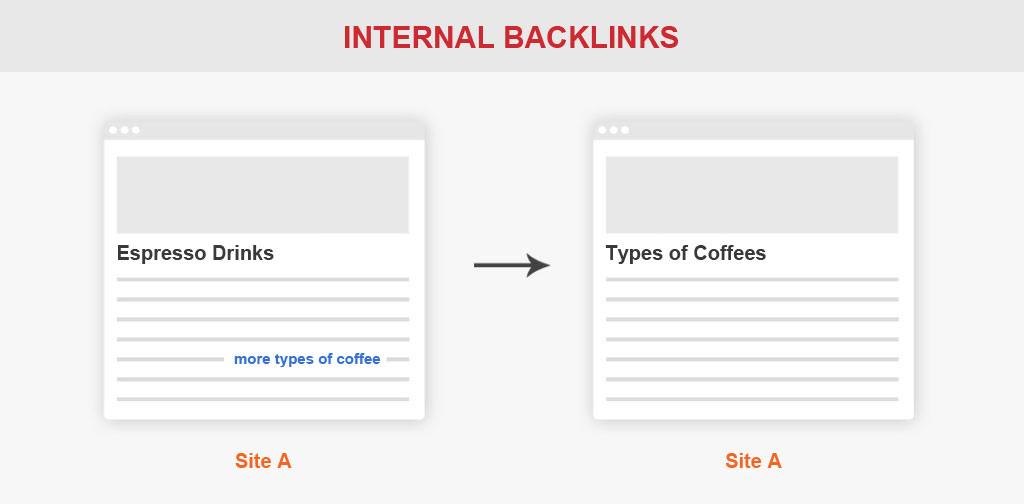
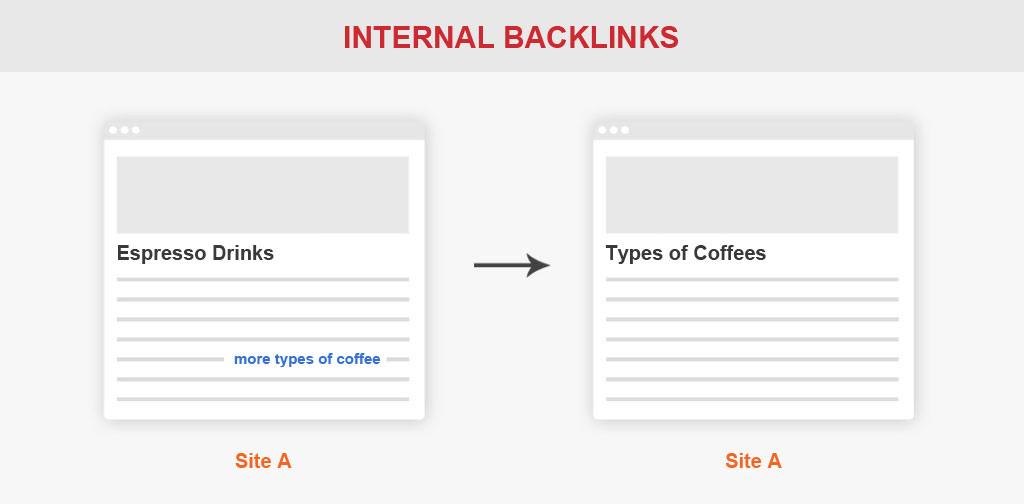
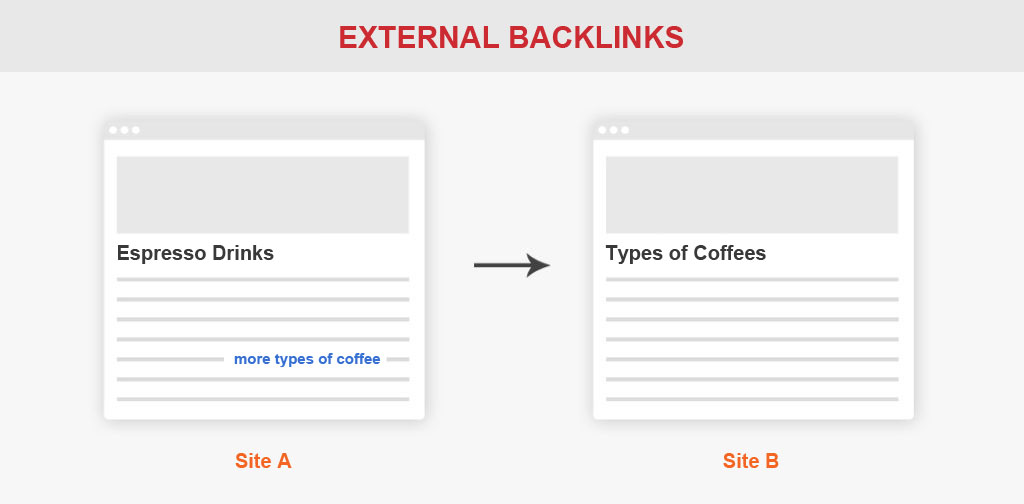
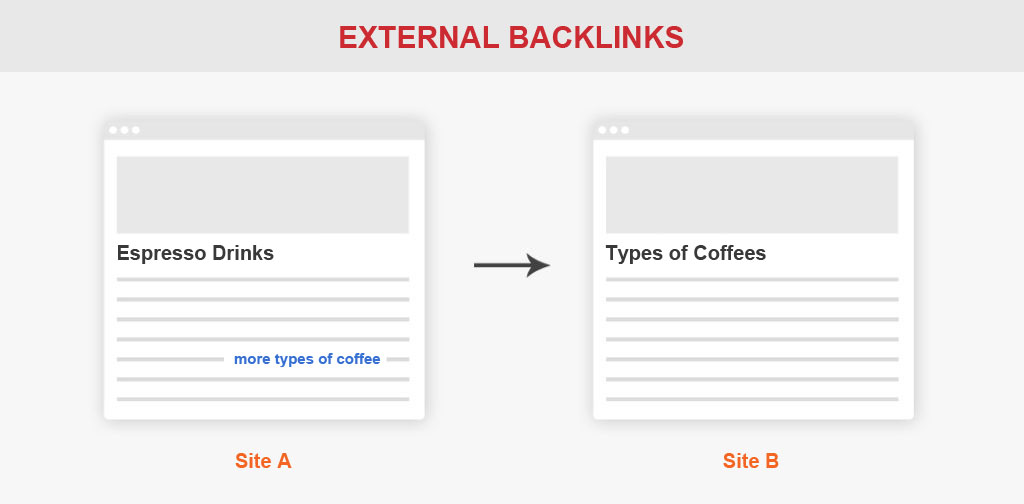
There are two types of backlinks: internal backlinks and external backlinks.
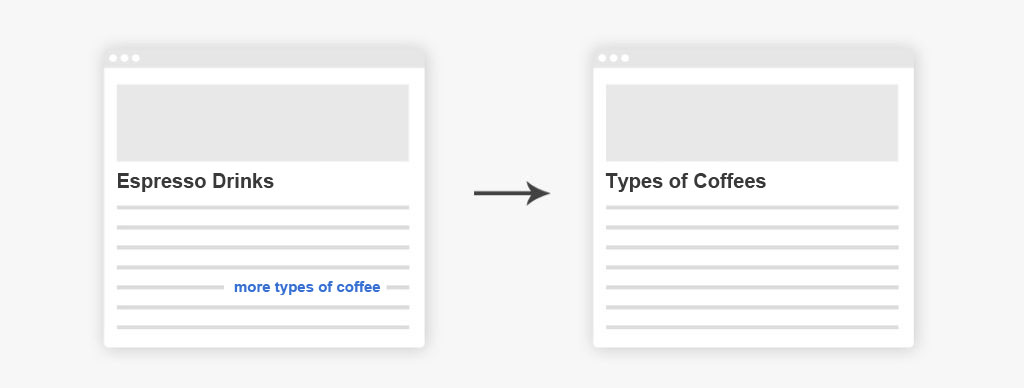
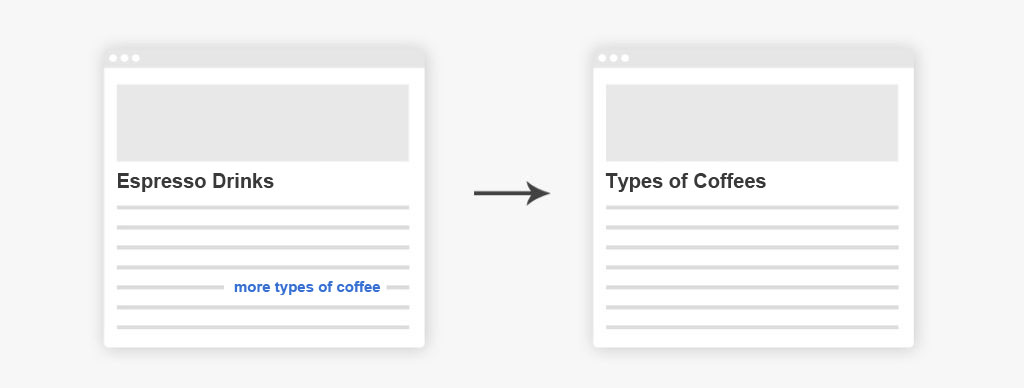
On one hand, an internal backlink is a link to your page from another page within the same website. Your webpage links to your other webpage.


External backlink, on the other hand, is a link to your page from a page of another website.
A page from another website links to your webpage.


What you are “link building” are external backlinks for your website.



Part 2
Why do you need link building?
First, search engines like Google uses links as a core ranking factor.
The websites that you see on Google when you type any keyword or phrase rank based on over 200 ranking signals.
Among these 200 plus ranking factors, Google uses links as a core ranking signal.
In fact, there is an algorithm by Google that places value on links and affects rankings of websites. It is called PageRank. Google uses it to look at how many websites linked to a page (quantity).


In 2012, Google released Penguin which has now become part of their core algorithm – that looks at the quality of links (more to that later).
Second, link building can drive referral traffic to your website.
Traffic is the lifeblood of your website. The more qualified traffic to your website, the more sales and more clients you generate for your business.
Referral traffic is a type of traffic that comes from another website. When you secure a link on another website, it gives another visitor an access to your website and visits it – thus, it generates a referral traffic.
Third, link building can possibly generate conversions.
A visitor sent from another website can possibly convert into a new customer or client. That means, more money to your business.
Fourth, link building enhances your branding.
When you get a link from a top publisher in your industry, it builds awareness of your brand. It associates you with other organizations and other entities.
For example, a link I acquired from Forbes can now be used as a social proof on my website. Thus, it enhances our branding as a link building company.


Lastly, link building builds trust and authority.
Backlinks from highly credible websites can help your brand be acknowledged as a trustworthy and authoritative website.
For example, when you get a link from an .edu website, you know it is a link that other brands can’t easily acquire unless they have valuable information on their website worthy of being linked to.
In other words, links from edu,.gov websites can help your website gain trust and authority from perspectives of users and search engines.



Part 3
Definitions on the link building terms
As you begin learning about link building, you’ll come across a lot of terms and jargons you will probably encounter in your readings about SEO.
Here are definitions of some essential link building terms that you need to know.
A. Backlink Profile
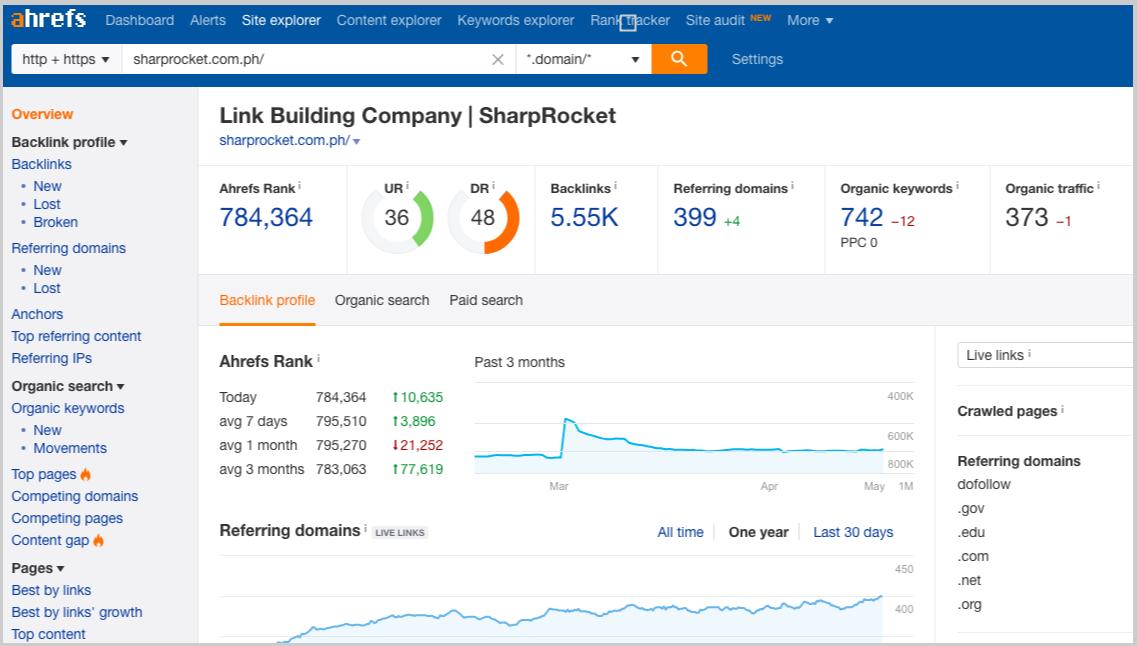
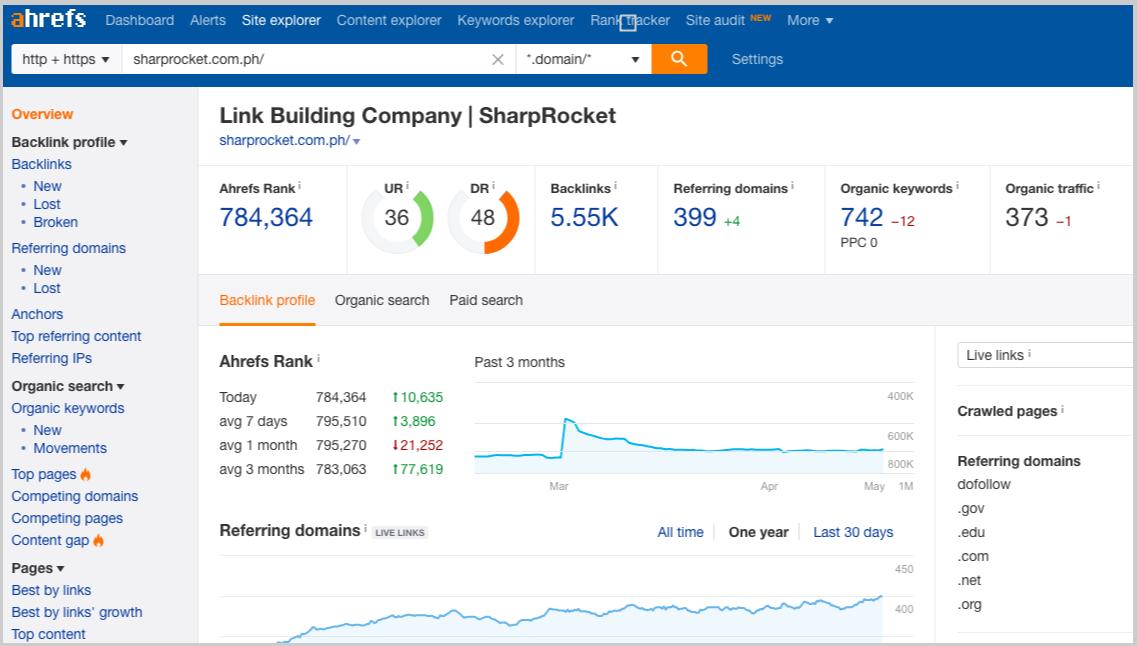
Backlink profile is a report commonly established by backlink analyzing tools to evaluate the site’s inbound links, anchor text distribution of those links and from what ads those links are coming from.
Below is an example of a backlink profile (report by Ahrefs).


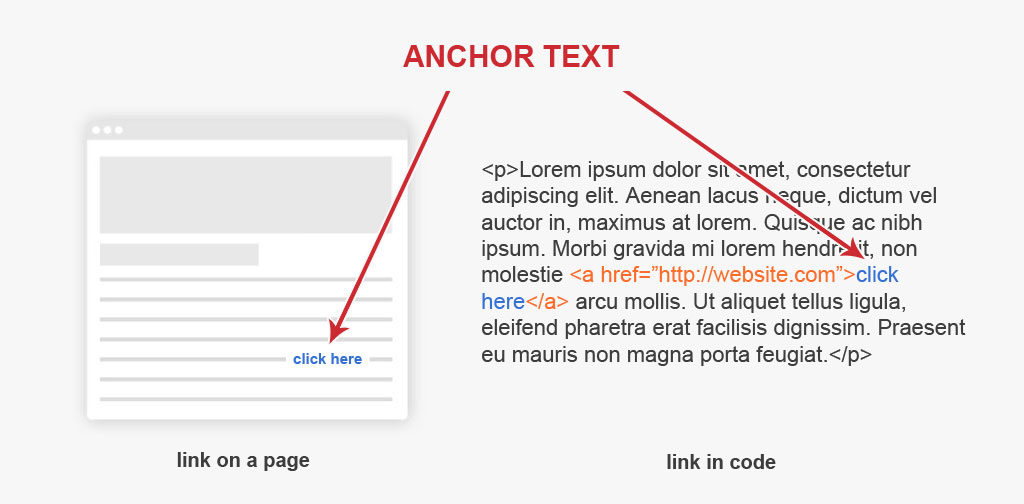
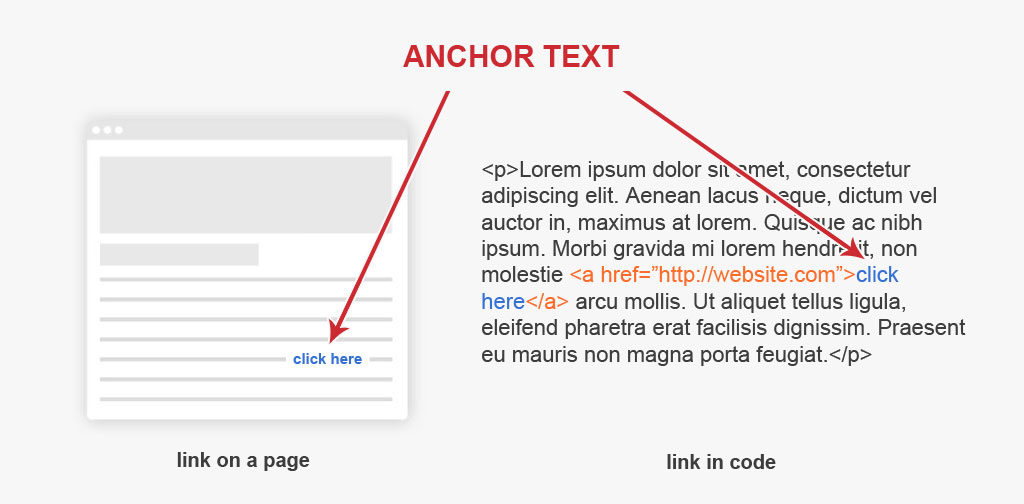
B. Anchor text
Anchor text is the user visible text of a link. It has the anchor element that contains an ahref attribute where the target of the link is placed.
Further reading: Anchor Text: The Definitive Guide


Linkerati are users of the internet who have the capacity to include a link from their websites to a specific page. Examples of linkeratis are bloggers, resource link curators and industry publishers.


Link prospect is a website or page intentionally found to acquire a link from. The link builder looks for the contact person and his/her email address on a link prospect, reach out to them, build a relationship and get a backlink.
E. Co-Citation
Co-citation refers to the similarities found between two webpages based on a third-party webpage that mentions the first two webpages in a correlation with each other. For example, Site A links to both Site B and Site C. Though Site B is not linked directly to Site C, Google can identify Site B is related to Site C.
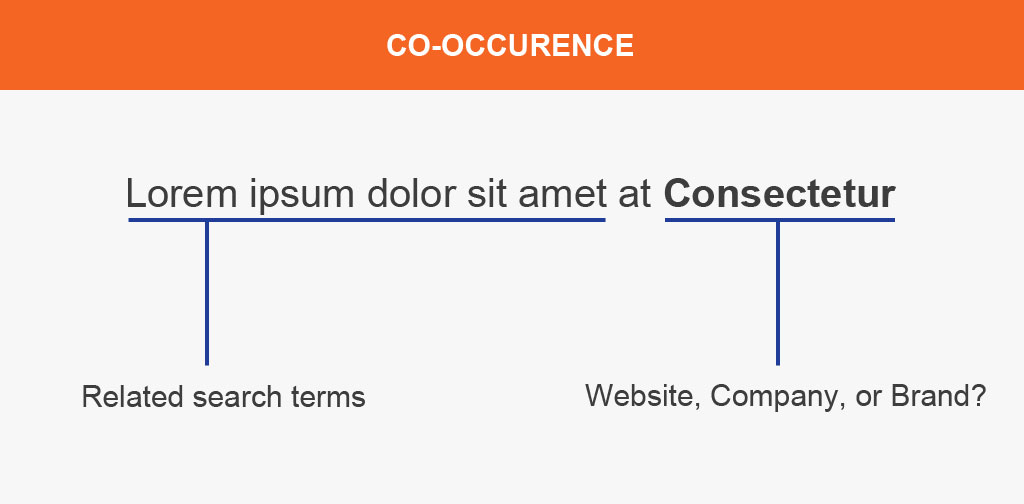
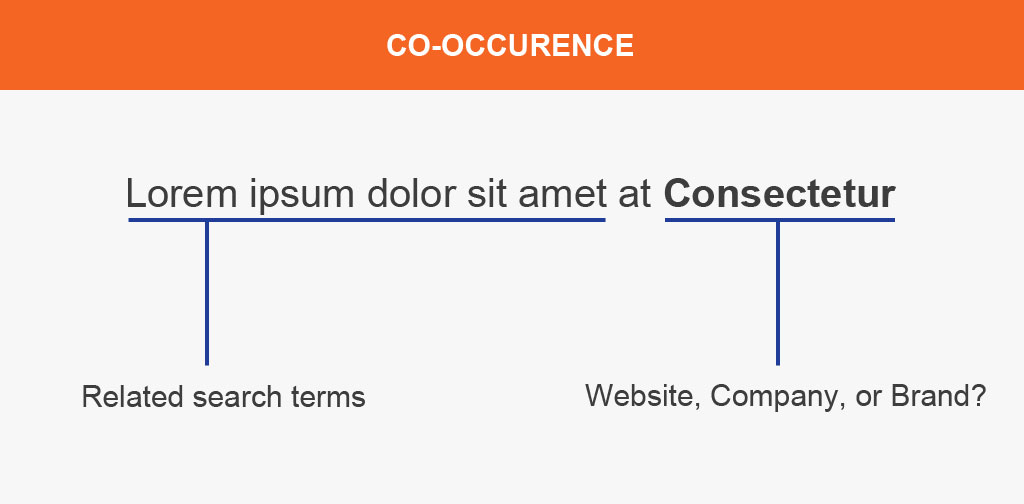
F. Co-occurence
Co-occurence refers to the association of particular words and phrases in close proximity to the link. Below is an example.


G. No-follow and Do-follow
No-follow links have the rel=”nofollow” attribute applied (example: <a href=”example.com” rel=”nofollow”>This is a nofollow link</a>). It instructs search engines not to follow the link.
By default, any links without the nofollow attribute are do-follow links. There is no “dofollow” attribute in dofollow links.
Both nofollow and follow links contribute to rankings. As the late link building expert Eric Ward says,
“I believe that any search engine with the goal of returning accurate results must maintain ultimate control over what it does and does not give credit to, and selectively choose the signals it values. And this includes rel=nofollow. I think it is perfectly reasonable to assume that any search engine can give credit to any link it wants to give credit to, if it feels there are enough signals to indicate it’s a credible link. And that means even if the link is nofollowed.
In my entire career I have never made a decision about whether or not I would pursue a link based upon whether or not that link would be followed or nofollowed.
I pursue links if I feel they will help my client reach a certain goal or objective.”
– Eric Ward
H. Domain Authority
Domain Authority is a search engine ranking score by Moz that predicts how well a par tic ular website will rank on search engine result pages (SERPs). The range score starts from 0 to 100.
Sidenote: There are a lot of metrics that are being used by SEOs to gauge a page or website’s authority and trust. Examples are Domain Rating and URL Rating by Ahrefs and Trustflow and Citation Flow of Majestic SEO. Moz’ DA’s has been common metric by a lot of webmasters and marketers because of its popularity.



Part 4
How has link building changed over the years?
I started learning link building in 2012. The far majority of things that were effective in building links that help websites rank are either of these two things:
-
- Use automated tools to insert links to relevant or irrelevant comment sections and forum boards.
- Create massive amounts of spun articles and submit to hundreds of article directories with links to your commercial or informational pages using exact match anchor texts.
With that, you rank your website in a matter of weeks or days.
Now? You can’t see that magic move happen today. Links are now acquired through intentional and hardwork efforts.
What has changed? Enter Google Penguin.
Penguin 1.0 (April 2012)
It was released by Google to devalue and punish websites with manipulative backlink profiles and with low quality links.
Penguin 2.0 (May 2013)
This update on their link-centered algorithm is focused on targeting the entire websites’ backlink profiles, not just links pointing to their homepage.
Penguin 3.0 (October 2014)
This update was controversial, wherein Google admitted that a website cannot recover from the algorithm without an update. Therefore, many penalized websites have to wait for the next update to recover from their penalties.
However, it’s clear that the new update allowed many webmasters to recover.
Penguin 4.0 and real time (September 2016)
By this time, Penguin is now part of Google’s core algorithm. It’s now real time and granular. It means that a website will be penalized in near real time (if it gets unnatural link) as well as recover from penalty incredibly quickly (if bad links are disavowed or removed). The recovery and penalization of a websites becomes much faster than before.
No shortcuts. Link building today is done with patience, perserverance and hard work.



Part 5
Which types of links matter today?
There are only certain types of links that matter to your website. For a few reasons that:
-
- Not all links are created equal.
- Not all links will have a lasting impact to your website’s organic traffic.
The ones that you want to build are links that will drive traffic, will potentially generate leads to your business and will establish your website as a solid brand in your niche.
1. Topical Relevance
A relevant link can navigate a visitor to its desired destination page. For example, you have a webpage about sleep disorders, visitors on that page are specifically looking for information about sleep disorders.
If you link to a page that is not related to sleep disorders or any health topics (let’s say insurance quotes), there is a low probability that a person will follow the link. It’s a pattern of behavior that speaks how important topical relevance is.
As a matter of fact, Google’s Reasonable Surfer Model reflects that not all of the links on a document are equally likely to be followed. Examples of unlikely followed links may include “Terms of Service” links, banner advertisements, and links unrelated to the document.
Go look for websites that are topically relevant to the page you’re building links to. The more relevant the page is (snoring to snoring for example, and not just snoring to health), the more valuable your link is.
2. Specific external links and not random
If you see a website that randomly links out to any pages, either irrelevant to theirs or pointing to product pages using commercial keywords as anchor texts like BestBuy Coupon Code, it’s a link that does no impact to the destination page.
3. Quality of pages being linked to
An article that includes other content formats like video and images are likely to receive more user engagements than a 500-word article without proper formatting and additional media files. The page may be hosted in a website that has a domain authority of 20 but has received social shares and has links pointing to it.
That’s a quality page people followed (and are more likely to follow your link if you acquire one).
There are a lot of things to cover



Part 6
Our evergreen approach to link building
With over a hundred link building campaigns we’ve handled as a link building company, we have formulated and followed a process to build links consistently to our clients.
Whether you are working in an eCommerce t-shirt business or own a travel sports gear affiliate blog, the backbone of this evergeen link building approach holds true.
Phase 1
Learning / Discovery Period
Before working with clients, we understand their link building goals and their past link building efforts. By closely looking at their needs, we’ll know if they consider link building as a long term strategy or as a one-time off project.
We assess their backlink profiles, their existing resources in their website and their capacity to outpace their competitors given their website authority, branding, budget and size.
This phase focuses on learning about the client, their working style and the link status of their website.
Phase 2
Link Landscape and Content Inventory
We look at the existing linkers in the industry and determine what types of pages and topics they are they linking to. This allows us to check if there are link opportunities available before we jump right in and create content for them.
Additionally, we audit the website and see if they have existing content assets that are underpromoted and underdeveloped. We improve them first and ensure we’re proud of promoting them to their target linkers.
Phase 3
Creating Content Assets
Content creation for links begins with ideation. Our starting point when looking for topics is intersecting linkable audiences to our client.


These linkable audiences are proven to have the intent of linking to a website from their webpages. Therefore, creating content for them increases the probability that the content we produce can acquire high-quality links.
You can apply the same methodology whether you own a shoes eCommerce store or a time-tracking SAas company.
For example, if you own a window blinds company, you may not see a lot of enthusiasts that blogs about window blinds. So, writing an article about “10 tips about setting up window blinds” may not get a lot of links.
But putting a linkable audience in mind, you can create a linkable content for parents – for example, a parent’s guide for sun safety for kids.
Phase 4
Prospecting & Qualification
Both our prospecting and qualification processes are executed manually. Meaning, every page where a live link is hosted, was found through a manual search in Google, or by looking at client’s competitors’ backlink profiles or checking curated online posts for a list of blogs we can reach out to.
We use tools like Ahrefs to find blogs while at the same time, manually look for the right contact person and his/her email address.
Lists of link prospects are added continuously until we have accumulated hundreds of link opportunities for one campaign.
Quality control for links found is also critically important. We look at relevance, content quality of the website, and use metrics such as Moz DA, SEMRush estimated organic traffic graph or Ahrefs’ DR to determine the page or website’s authority and trust.
Until lists of link prospects are filtered accordingly, that’s the only time we proceed to the next phase.
Phase 5
Outreach
Content creation, prospecting and link qualification is only half of the battle. Outreach is the second-half. This is when our linkable audience decides whether the content is good enough to link to from their webpages.
All our outreach campaigns aim to get our content seen and be linked which means that the emails we pitched should be opened, be responded and webmasters will be the engaged until they’ve decided to link to the content piece.
Relationships are monitored and strengthened, as they can be maximized for future client campaigns within the same vertical.
Phase 6
Monitoring
All outreach conversations are regularly monitored to check for any live links. We do this both manually and with the help of Monitor Backlinks.
Note: Ahrefs has a new backlinks feature but can take days before links are , especially for small websites with not content yet.
Going deeper, if you have access to your client’s GA data, go and check if they have improved their organic traffic over time. We’ve seen clients that gain immediate effect, some takes months to get results.



Part 7
Tactics and Strategy
As you go along with your journey of building links, you’ll find common questions in the SEO community such as, “What are the best link building strategies in [state the current year]? ,or “What are the common trends and tactics to follow in link building?”.
Everyone is always on the lookout for new link building strategy or tactic. As if an old link building tactic is never come to use anymore and that requires a new thing for a replacement.
I believe in this:
It’s not the new tactic, trend or strategy in link building that matters primarily, it’s the right types of links that an SEO or link builder should focus on.
Only those new link building tactics will become effective if they aim to get the right types of links.
Certainly, there are a lot of link building tactics that you can try and test out but not all of which can be applied for your website. You should ask the following questions:
-
- Does this link building tactic fits for my brand/website?
- Do I have the resources to accommodate and execute this link building tactic?
- Do the links produced will impact my website for short-term or long-term?
“The links that people are most likely to follow are the ones that end up carrying the most weight.” – Bill Slawski, on Google’s Reasonable Surfer Patent



Part 8
Further learning resources in link building
Ahrefs’ Noob Guide to Link Building – covers skills that you need to acquire links for a particular website and answers to questions about the future of link building.
PointblankSEO’s The Complete List to Link Building Tactics – a good starting resource for people wanting to know different link building tactics you can test out for your website.
Backlinko’s Definitive Guide to Link Building – includes case studies of link building that gives you an overview of how each of the link building tactic is executed.
Kaiserthesage’s Email Outreach Templates – a solid list of exact email templates you can use with ease for your outreach campaign.
Whether you are managing the data of short-tail and long-tail keywords it can be sometimes challenging at scale. After you go through this guide it’s time to read and learn even more advanced link building strategies on this article.



Bonus
43 Experts Share Their Most Actionable Link Building Tip
Link building is one of the essential and time-consuming activities in search marketing. It can help websites lift up their rankings in search results and can also enable brands to reach their business-related goals (i.e. increasing conversions through referral visits).
The approaches used in link building to target those goals vary depending on the type of industry the business belongs, the level of competition in the space, available resources that can be used by the online marketing team, and many other factors that can affect the success of a specific link building campaign.
To help us perform better in our link building tasks, here are the 43 link building experts who’ll share to us their most actionable link building tips.
Link Building Tips from Top Link Building Experts
Experts have a lot of experience in the link building arena. Their mistakes and learnings would give us insights on how we can improve our link building campaigns. So let’s hear from them…
Here is the question that I sent to 43 link building experts.
“What is your most actionable link building tip?”
And below are their answers…
TL;DR
- Create Something Fun And Be Consistent
- Leverage Competitive Brand Mentions/Links
- Stop Reading About Link Building and Start Doing It
- Use Visual Assets to Build Links
- Build Links to Improve Domain Authority
- Look At The Engagement and Build the Right Relationship
- Seek More Linking Opportunities
- Create A Crazy Product
- Compare Backlink Data of Top Competitors With Your Own
- Get Testimonial Links
- Remain Compliant With Search Quality Guidelines
- Improve The Strategies You’ve Used In The Past
- Create Quality Evergreen Content
- Use Google Image Reverse Search for Image Link Buiding
- Use Preciprocation To Your Link Building Campaign
- Use New Products/Services/Features to Create A Healthy Link Profile
- Create Stuff That Will Resonate To Your Audience
- Build Relationships With Bloggers Through Guest Blogging
- Personalize Outreach Emails To Generic Email Addresses
- Go and Make Your Website A Great Experience
- Always Implement Strategic Planning In Your Link Building Campaign
- Get Links With Partnerships
- Don’t Ignore Broken Link Building and Link Reclamation
- Do a Groupon
- Take Advantage of Missing Image Attribution
- Cause Friction in your Market Place
- Link Out Generously
- Participate in Forums
- Reach Out to the Right People, About the Right Content
Create Something Fun And Be Consistent – Chris Dyson
With Hit Reach, we have been trying out lots of new ways to create content that will gain links naturally to our site. A lot of businesses I have worked with in the past are afraid to create content that’s a little outside the box and does not fit within their corporate brand message, sadly 99.9999% of people on the internet couldn’t care about your stuffy brand image and want to link to photos of cats or something fun.
Our biggest experiment of the past few months was to create some comic strips based around a fake digital agency “Digital Rockstars”, at first it was difficult to come up with ideas but now they take very little effort to come up with as we produce them week in week out. The comics are released under a Creative Commons Attribution license so anyone can use them – all we ask for is that you credit us as the source.
So far we have published ~24 comics and earned links from places such as Ahrefs, Search Engine Land and various other marketing blogs with no outreach, except for sharing the new comics on social media.
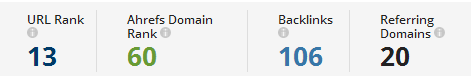
According to Ahrefs, we have 130+ links to these comics…
I’m sure if I checked image raider or Google image search I would find a bunch of other sites who haven’t linked and used our comics.
Initially, we only produced one comic per week but we’re now publishing 2 comics per week due to the increasing popularity.
In 2014 we plan to create more topical comics relating to changes in the digital industry and hopefully re-purpose these comics into presentations at conferences and guest posts.
Leverage Competitive Brand Mentions/Links – Rand Fishkin, Sparktoro
The combination that I find most actionable and immediate for link building right now is leveraging competitive brand mentions/links and mentions of your own brand that haven’t linked. I know it’s self-serving, but for both of these, I love Fresh Web Explorer right now. I can do a query like this: “rand fishkin” -rd:moz.com and see a list of pages that have mentioned me, but failed to link to my site. Contacting them an asking for attribution is a great way to get a lot of high quality, editorial links.
Stop Reading About Link Building and Start Doing It – Nick Leroy
My most actionable link building tip is to stop reading about building links and to start DOING it. Reach out to bloggers/resources in your industry. Offer your time, resources or in some situations money to secure the best links in your industry. Also, make sure to pick up the “easy” links by scouring your competitors’ backlinks. Get as many of the links that they have and then build even more!
Use Visual Assets to Build Links – Gregory Ciotti, Sparring Mind
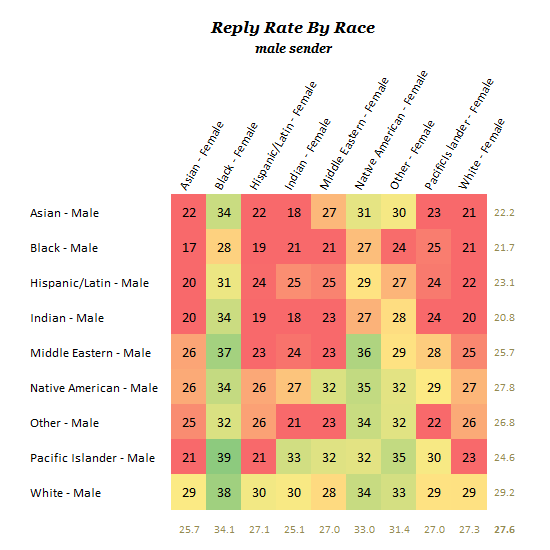
Frankly, I’m in full agreement that ‘visual assets‘ are the way to go with link building today. I’ve used animated video, such as my Science of Productivity video collaboration (1.2 million views) to build hundreds of links, and I’ve seen the same effect with other more static visual elements. The reason being, infographics take up a full post if someone wants to re-post it, but a small chart or illustration can be included in a longer piece to strengthen the author’s point. I’ve seen the charts from places like the OKCupid blog passed around to literally thousands of people (via other blog posts and communities like Reddit). Think of opportunities to show people instead of telling people, and you’ll be on your way to creating an image that’s bound to get passed around. As an example, here was a highly controversial (and extremely popular) image from OKCupid on how your race affected your average response rate on their online dating platform:
Imagine trying to disperse that information with words alone: it wouldn’t have worked nearly as well. That is where the power of visual assets lies, you needn’t rely on a gaudy infographic to enhance a piece of information that people are likely to share.
Build Links to Improve Domain Authority – Jason Acidre, Avaris
“Instead of just giving you one actionable link building tip, I’ll share 22 (plus one) tips that our team has learned this past couple of years doing intensive link development campaigns.
These tips were originally published as a blog post here, but I thought of transforming the post into a slide deck to make it easier for the readers of this possibly gigantic crowdsourced post.
Look At The Engagement and Build the Right Relationship – Peter Attia
This question varies depending on the industry and its needs, but one that I’ve found to be pretty universal is to find a community to be a part of. I don’t necessarily agree with the whole “Build relationships, not links” movement, as it’s more about building the “right” relationship. For example, if you do a co-op post with someone who’s a leader in their industry, you’ll get noticed by thousands of people who are part of their community. This will give you the opportunity to get way more links, as it also gains your trust. People who see an industry leader trusts you, are more likely to trust you themselves.
I think that’s important to keep in mind when looking for new blogs to build links to as well. Instead of making sure your link is put on a site with a certain MozRank or a minimum number of backlinks, look at the engagement. A blog that gets a hundred comments on every post has more potential than a blog with good backlink stats. There’s a chance to build new relationships, get real conversions, build your brand awareness, and show real engagement through social media.
Plus, a blog with a large audience will likely get better stats in the near future. It’s always easier to get a link on a blog before they realize how valuable they actually are. And again, if you’re part of a popular community early on, you’ll instantly be trusted by any newcomers to that community.
Seek more linking opportunities – Venchito Tampon, SharpRocket
The most common scenario when doing link building is to find a page that is primarily targeting the goal of the campaign. For instance, you have a great resource on your site (e.g. ultimate guide to…) and you want to build several links to it. Usually, you will use the advanced search operators to find resource pages that are linking out the same type of content that you have (resource type). Then use the Link Miner to find broken links on the page and list down any defunct link in the spreadsheet (if you see one).
And it ends there…
Now, you have to take another route. Instead of only aiming for one link (link from the resource page), you may also want to seek for more linking opportunities from the site. Visit its blog section. Determine if the webmaster provides guest posting opportunity to its community (simply using this advanced query: site:domain.com “guest post” OR “write for us”). Check also if the site has a sponsorship page with external links to sponsors’ websites. If you have a small budget for this, you might want to contact the webmaster and sponsor a physical product or money instead.
Why this strategy works?
- The more you see linking opportunities from one website, the more you engage with the webmaster. The higher the engagement, the stronger is the relationship that you build with the person.
- It semi-automates your content promotion activity. Given that you’ve built strong relationships with a few people, they can easily help you market your brand/content (this is good especially if they have a large number of social followers and/or brand advocates).
- Followers of your prospect site can remember your brand (since your content is always being linked out to by the site owner).
Link building should be strategic in any way. You have to be creative when seeking for more linking opportunities from one website.
Create A Crazy Product – James Norquay, Prosperity Media
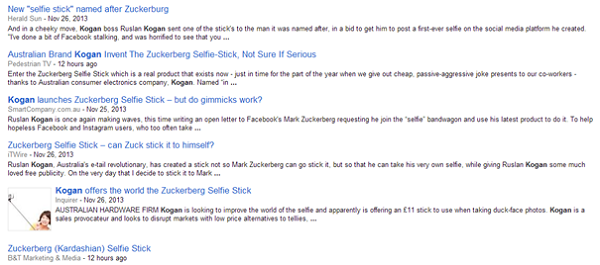
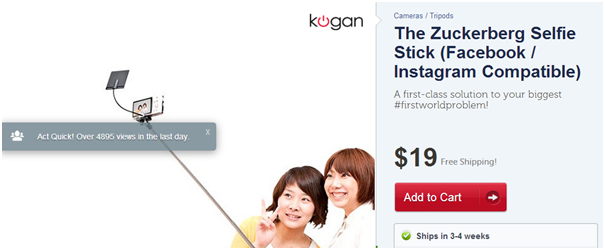
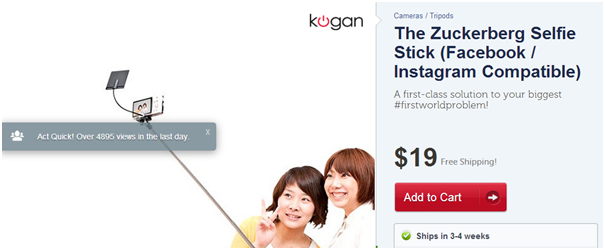
To gain great links in today’s market you need to be creative. At the end of the day, it is not just about links you also need to think about brand mentions, traffic, and sales. One of the most actionable ways you can build links to a website is by creating a buzz with your brand by selling a silly product. It can be real or fake with the idea of building links in mind. One brand which does this VERY well is an Australian brand called Kogan.
In the last week, Kogan launched a new product called “The ZukerbergSelfie Stick” see product below (you can actually buy this product)


The interesting thing about this product is that big news websites have picked it up and most have linked back to the brand website or product page. In total around 26 news websites have linked back.
Example of links they have gained from this product launch:


Now Kogan is not the only brand playing around with this type of strategy to gain links, PR and brand mentions. Another company Power House Fitness in the UK have also ran campaigns where they launch silly products, I have written about this company in the past on my blog to show the types of strategies they use to gain links –
So that is my tip.. build something different for your brand with an aim on generating buzz, PR and links.
Compare Backlink Data of Top Competitors With Your Own – Harris Schachter
One thing I like to do which is not only actionable but also a key first step in any campaign is to compare backlink data of top competitors with your own. Using link building tools of choice, grab the data on your competitors for your target anchor category (i.e. not a single exact match term but rather a group of variants which I call an anchor category). Put this competitive data in a spreadsheet alongside your own for the same anchor category and pivot to find sites linking to competitors but not you. If you find domains linking to more than one competitor, chances are good that you can get one too.
Get Testimonial Links – Benjamin Beck
Think of the services you appreciate and use. Check to see if they have a testimonial page that links out. If they do, offer your testimony to be added to their page. Please only give testimonials for companies that you actually use and can positively review.
Convert Non-Linking Brand Mentions Into Links – Simon Person, Zazzle Media
Right now we are getting a lot of traction tracking web mentions and then following up on non-linking brand mentions or mentions of the expertise for which our client is famous for. With some good PR follow up you can usually convert that into a ‘link’ and add some extra value to the piece they have written, so everyone wins.
We do this using two key tools – Social Mention and Fresh Web Explorer by Moz. We will set up a brand and ‘expertise’ mentions and monitor this daily to ensure our PR team can jump on it while it is still relevant and fresh in the mind of the writer.
Remain Compliant With Search Quality Guidelines – Chris Ainsworth
If you’re talking at a beginner level then my must actionable link building tip would be to ensure you remain compliant with search quality guidelines. Google especially are continually evolving their perception of links and refining guidelines accordingly; so ensuring you do not participate in schemes which breach search quality guidelines would obviously be my first point of call. Following that, I’d recommend investigating areas in which links can be acquired quickly and relatively easily. Businesses can often leverage valuable links from suppliers or partners which often get overlooked by other, arguably more advanced, techniques such as guest posting. Always start with the basics!
Improve The Strategies You’ve Used In The Past – Wiep Knol
Take a good look at your current link profile and pay close attention to both your best (as in high quality) incoming links and your most popular pages. Try to analyze *how* you got these links. Was it a specific contact, was it highly targeted content, just plain luck, or something else? Learn from your own successes, improve the strategies you’ve used in the past and try to get even better results as the last time. You don’t have to invent the wheel twice, just make sure you keep improving it.
If you’re starting from scratch, you can also take a look at the most linked-to content of your competitors for some content- or strategy inspiration. However, since you’re missing a part of the picture, fully analyzing the processes and critical success factors isn’t possible. But it can still be fun to do.
Create Quality Evergreen Content – Garrett French, Citation Labs
My tip is simple: create quality, evergreen content to pave the way for effective, meaningful outreach and the highest possible quality links.
That said, “quality content” is always a moving target and differs from vertical to vertical. Each vertical has its perennially important topics and you have to drill down into these – and investigate their linkers – to be sure that you’re creating something that’s going to perform well at the outreach phase.
Also complicating the “quality content” issue, the content you are capable of creating will differ if you’re operating as an agency or as part of an in-house team. Inhouse you will have far more access to internal knowledge resources and will know the ins and outs of getting something published on your website. Agencies will have more trouble mining out all that internal expertise but are likely able to get content done more quickly… plus have an innate sense of what will or won’t incent links.
So within my tip to create great content (yes it’s a tired old tip) there lies an important, under-discussed reality. Each vertical has distinct linkers – sometimes its link list curators, sometimes news bloggers and sometimes both. Each vertical has its distinct “evergreen topics” that, if created well, will always earn links. Know your linkers. Know your vertical’s key topics. Then you’ll never have trouble building links.
Use Google Image Reverse Search for Image Link Buiding – Paddy Moogan, Aira
I’d recommend using Google image reverse search to look for websites that have used your images, logo or pictures of your staff on their websites but haven’t linked to you. Then you can reach out to them and ask for a link because they’ve used your images.
Use Preciprocation To Your Link Building Campaign – Brett Snyder, Nebo
When we talk about actionable link building tips, I actually prefer to keep things simple and make sure that the tips are truly actionable for marketers regardless of experience or size of the client. That said, my most actionable tip is actually something that was written about a lot probably 3-4 years ago and that is the concept of preciprocation. You may very well be familiar with this but this can apply to any link building campaign, at any budget, in any industry. To summarize, preciprocation means identifying your desired link partners (the people you think will be interested in linking to you) and getting buy-in from those link partners before you have an asset that you’re trying to get links for. This strategy can take many forms, depending on the asset. For example:
- You’re running a campaign to raise awareness about an event, reach out to people who participated in similar events in the past and find out what they liked/would have done differently with those events
- You’re creating a content asset, identify subject-matter experts in the field and see if they would be interested in collaborating on the asset
- You’re publishing a research-focused piece, reach out to the sources you’re using and ask if they have anything to add beyond what you found in their original source
The key premise here is that you want to build a relationship and offer something to these potential link partners to get them invested in your campaign. The goal here is not even to get links, it’s to get them invested. Once you have someone personally invested, they are much more likely to do what you ultimately want (link to it, share it via social, etc.) but you’re not simply using them to promote your asset. Everyone in SEO talks about relationship-building as the key element to link building, this preciprocation approach simply pushes that relationship-building aspect to the very front of the process and lets you stay flexible to fit your asset around that relationship (instead of the other way around).
I know this is a very long response so if you feel it adds value please feel free to edit as you see fit. If there’s anything else you need from me you now have my direct email so please don’t hesitate to reach out anytime.
Find What Links Your Competitors Have That Your Could Potentially Acquire – Geoff Kenyon
If you are working on promoting a new product or brand, Moz’s Link Intersect is a great tool. The Competitive Link Finder is really helpful for finding what links your competitors have that you could potentially acquire. It’s really easy to use too; you just put in your domain and some competitors and Moz will use their OSE data to see what links multiple competitors have and gives you a report. The Link Acquisition Assistant automates 121 different queries to help you find links – a lot of these results aren’t the highest quality (such as directory sites), but you can usually find some good ones here.
Use New Products/Services/Features to Create A Healthy Link Profile – Carrie Hill, Ignitor Digital
Links now are about more than just a website linking to your website. They’re about content and context. We encourage our clients to use new products, services, features, and even community events to create a healthy and sustainable link profile.
If you’re a doctor, providing free flu shots to teachers in your school district, or holding a health clinic for a large company’s employees can get you some good press, and some great links.
If you’re a computer repair firm, work with local non-profits and churches to keep their equipment up to date and working well. Establish a great relationship and offer great service, then ask for a link from their website. You can also do this with area private or charter schools as well.
Create Stuff That Will Resonate To Your Audience – Gianluca Fiorelli, iLoveSEO
The best thing is creating stuff that will resonate with our audience and have it promoted by someone who has a clear influence on them.
In order to find the most potentially viral idea for content, I usually simulate a Facebook ads, indicate as main interest the one related to my site and analyze others interests my targeted audience have… and create the content based over the most “short-circuited” interests, using the “random affinities” principle Ian Lurie explained very well in many of his posts and speeches.
For instance, a site sell insurances and its targeted demography are interested also in Star Trek? Hence, why not creating a fake product “Starfleet Spaceships Insurance”?
Better if we are able to involve the Star Trek official website in this operation from the beginning, because they have a huge follower base and community, so that when we launch the campaign we can have the biggest social echo and, from there, earning also links but, especially, brand visibility and organic traffic.
That’s the kind of tactic I suggest, and it can be replicated in almost every niche and case.
But what I care the most are not the links (well, they are obviously welcome), but the organic traffic those links may generate.
That’s what I consider safe link building.
Build Relationships With Bloggers Through Guest Blogging – Miguel Salcido
Honestly, the most actionable thing that a business owner can do to gain powerful links is to guest blog. Authentically. Use a real name and face and connect with bloggers in your niche and build relationships with them. Real relationships. Invite them to post on your site too! This is also a great way to gain access to other relevant audiences. It’s difficult to do for direct competitors so look to build relationships with products and services that compliment or are parallel to yours. For instance, if you run a local cleaning services company, connect with local real estate agents and local business organizations (for commercial cleaning).
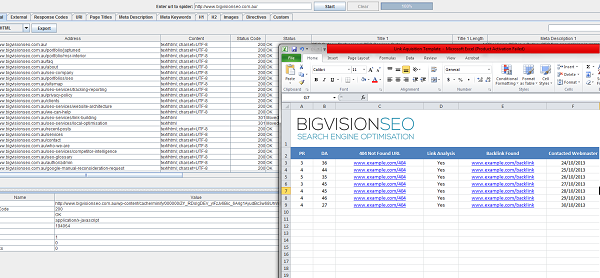
Run An Analysis of Competing Websites – Daniel Law
This strategy is one of my personal favorites and all credit goes to Paddy Moogan who works at Aira.
Using Screaming Frog, run an analysis of competing websites and jot down a list of all their 404 Not Found pages. Depending on how well their website is maintained they might actually not have many 404s, but more than likely you’re bound to come by a few.
Once you’ve compiled your list, run through the 404 Not Founds through a backlink checker. I recommend using Ahrefs as their index is updated the most frequent. Scan through the list of backlinks and drop an email to the webmasters of each domain kindly notifying them that they’re linking out to a broken page. Kindly suggest another HQ and relevant piece of content (preferably your own) to take its place.
This is a great strategy in building quality links as well as assisting fellow webmasters quality control their own sites.
Personalize Outreach Emails To Generic Email Addresses – Brian Dean, Backlinko
My most actionable link building tip is to personalize outreach emails to generic email addresses.
Let me explain:
If you do a lot of email outreach you’ll ultimately have to send at least some of your pitches to generic
emails (or even worse) contact forms.
Because this is the equivalent of sending your message into a black hole, many SEOs skip over these targets and move onto one where they can send a message directly to the recipient.
But to me, that’s a huge mistake.
What I do is send me a message to the generic email as if it’s to a specific person.
So if I know Jane runs a page or writing an article — but can’t find her email address — I’ll send a message to support@example.com like this:
Hi Jane,
Just wanted to say that I loved your latest article about X.
However, I did find a few broken links…
Yadda, yadda, yadda.
Cheers,
Brian
When you look at it from the person who reads those support@example.com emails, that’s an email that he or she feels compelled to forward to Jane (in fact, it’s their job to forward that message).. But sending a message that says something like “can you please forward this to the right person” is going to get deleted instantly.
Go and Make Your Website A Great Experience – Alessio Madeyski, Digital Hothouse
Go and make your website a great experience, tell a story every day, every week. Mention other websites, other companies (maybe not competitors) and then collaborate with them. Do something for someone. For example, we all need schools to suck. Why companies are not spending money (and sometimes you just need to go to a school near your HQ) to inform and do workshops with students? Like: you are a plumber. WOW! Why you don’t go to schools and university teaching some tricks about plumbing?
I guess what I wanna say is: don’t do anything on your website just for having links. Do it because you like it and enjoy it, and if you want links, well…they will arrive. The best time I have these days is with a tourism-related company that has a section on their website where they are telling stories mentioning museums, libraries, and spots to see. There you can contact for example the museum mentioned saying: hey, we mentioned you as a must-see during our journey to wherever!. But I’m doing it because I think it’s a great idea, and the museum should be happy. If the museum is gonna give me a link back, all the better.
We need to focus a bit more on the beauty of doing things. Otherwise, everything is much more difficult.
Always Implement Strategic Planning In Your Link Building Campaign – Bill Sebald, Greenlane SEO
My best tip for link building is to schedule a block of time to sit down (possibly with your team), take inventory on what your client or business has of value (whether it’s an asset, service, or product), and think about what different types of audience could really care about it. Then think about the tactics you have at your disposal. This is where you start if you want not only links that help your SEO, but links that can send qualified traffic. I think sometimes we go in headstrong with just tactics and don’t do the required upfront work to really make each and every outreach more valuable. Basically, my most valuable link building tip is “strategic planning.”
Reverse Engineer Your Competitor’s Backlink Profiles – Rohit Palit, Techtage
My most actionable link building tip would be reverse-engineering competitors’ backlink profiles. There are many backlink checkers out there, but Ahrefs pretty much blows the competition out of the water. You can never rely on a free service for a serious backlink reverse-engineering campaign, so I’d recommend at least Ahref’s professional plan which costs $79/mo. It might sound a bit high, but the ROI definitely makes up for the expense.
What I tend to do with most of my campaigns is:
1. Find and identify sites within a particular niche that are performing very well in Google.
2. Explore their link profiles using Ahrefs.
3. Come up with a list of referring domains and referring pages that I might have a chance of getting a link from.
4. Do what I’m supposed to do, trying to replicate those links for my own site. For example, manual email outreach, guest post submission, relationship building, etc.
I only choose targets that I know will be very likely to link to my site because they usually link to similar ones. I make sure that my own site has content pieces that stand out from the competition, so it’s a lot easier to attract links to them.
And this tactic didn’t only give me a dozen cold links, I also got to know a few people with whom I still maintain a good level of professional relationship because of Ahrefs. Seriously, there are endless possibilities once you start looking through referring domains of a site on Ahrefs. It opens up a whole new world in front of your eyes. Think about a parallel (to search engines) system to find more new and interesting sites on the inter-webs.
Though it varies from campaign to campaign, I get around 25-50% success rates, so you can consider this strategy bang for both buck and time.
Leverage Guest Blogging To Build Relationships and Earn Links
I wish I could say “guest blogging” but I advocate against approaching guest blogging as a link building tactic. Guest blogging is good for building relationships and seeing links coming from that as a result, not vice versa. So I guess I don’t know any “actionable” ways. I talked about that at Pubcon Vegas, so you can see my way here:
Identify Your Online Assets That Are Link Worthy – Tony Dimmock
Before hunting for links, ask yourself: “What online assets do I have (or need to create) that would be link-worthy?”
In my experience, many businesses fail before they even begin link acquisition campaigns, because they don’t take the time to understand what is “valuable” in the eyes of their website visitors and target audience.
To avoid this happening to your business, answering the questions below will reveal the “who”, “what” and “where” of your online asset strategy:
1) Who is your target demographic?
- Think about the age range, financial status, typical mindset, education and what “floats their boat”
- What are their needs, personally and professionally? Think about the problems or challenges you help them overcome
- Why do people buy from you? Asking or surveying your audience is a great way to find out what they think about you and what you offer
- What information is important to them? Finding this out will help you create content that entices them to link to (and share) your content
2) What content can you create, that doesn’t currently exist?
The opportunities to connect with your audience in your field are endless. To show your authority in your niche, could you create any of these?
- First-of-its-kind industry whitepapers that explore hot topics that no-one else approaches
- Embeddable widgets, videos or tools that solve a problem many face daily
- Real-life accounts of how existing customers used “x” to reduce “y” and gain “z”
- Competitions with prizes that entice users to share creative ways they used your products or services
- Interviews with market influencers or thought leaders that offer new perspectives or ideas
3) Where can you find influencers that will link to or share your assets?
Online and offline, try approaching these:
- Industry trade associations that your assets connect with, that provide value to their members
- Event organizers that run meet-ups where your target audience discuss topics relevant to your assets
- Journal and magazine editors who run seasonal features that your assets offer new perspectives on
- Subject-matter bloggers who research and write about topics within your niche
- Journalists who search for news, views and opinion contributors
Get Links With Partnerships – Steve Morgan
I work with quite a few small local businesses who may be long-established but are completely new to marketing themselves online. One method that I always prioritize is whether they have any accreditations or belong to any associations, as often it can be very easy to get a link and they’re often authoritative websites. For example, I work with an IT support company that partnered with Microsoft (DA100), Cisco (DA98), CompTIA (DA83), Dell (DA94) and HP (DA96), some of which allow their partners to have a profile with a link. My client had done some of them but not others, so it was a no-brainer to look into doing these first.
Leverage Your Content to Build Links – Larry Kim, Wordstream
I wrote up my most actionable SEO tips as case studies, here:
We’ve used these basic strategies to get hundreds of thousands of links in the last few years, no kidding!
Don’t Ignore Broken Link Building and Link Reclamation – Steve Morgan
My most actionable link building tip is simple: don’t ignore broken link building and link reclamation.
Both of these techniques are very successful, but for whatever reason, a lot of sites completely ignore them in favor of “sexier” approaches that are much less efficient.
Broken Link Building
This link building technique is typically a 3-step process:
-
- Identify pages that have broken links (i.e., links to other pages that are no longer accessible).
- Find contact information for the webmasters responsible for maintaining those pages.
- Contact those webmasters, and suggest alternative resources to replace the broken links (ideally, your page will be one of the suggested alternatives).
Not surprisingly, each of these steps can be optimized to improve the overall effectiveness of this technique. For example, you can use tools such as Ahrefs’ Broken Link Feature to streamline the page identification process, and you can quickly identify contact information using tools such as BuzzStream and Pitchbox.
For even more information about effective broken link building, here are two incredible resources:
- The No Non-Sense Guide to Broken Link Building
- The Broken Link Building Bible
- 52 Broken Link Building Resources
Once you’ve mastered the basics of broken link building, you can improve the technique by adding one more step. Specifically, once you’ve identified a broken link (see step 1 above), make a note of the broken URL. Then, find all of that broken URL’s backlinks, and contact the webmasters for each of those linking pages. Boom… broken link building on steroids!
Link Reclamation
This link building technique is all about taking advantage of situations where your site should already be receiving a link. These situations arise for various reasons, but the most common scenarios include the following:
-
- Unlinked brand mentions – When someone mentions your company, your employees, your social profiles, or anything else associated with your brand, it’s an opportunity to secure an easy link (most people will gladly throw a link your way if they’ve already mentioned you).
- Broken links to your site – One of the easiest ways to lose link equity is to remove a page from your site (and not properly redirect the page’s URL to an accessible resource) because it nullifies that page’s backlinks.
- Improperly attributed resources – If people are referencing your site’s resources (e.g., graphics, presentations, results, etc.) without properly attributing you as the creator, that is a giant link building opportunity.
To learn more about link reclamation opportunities, I encourage you to watch Ross Hudgens’s video on the topic:
Do a Groupon – Andrew Shotland
I imagine several respondents went with the “do something worth linking to” or the “go for the low-hanging fruit (e.g. links from partners, etc.)” angles which I agree with completely. So I’ll offer up the Purple Cow strategy in the interest of trying to make this not just another list of SEO experts advise on link building:
Do a Groupon. Groupon deals get syndicated all over the Web and create thousands of decent inbound links that really work. And if you can figure out how to run a Groupon deal for break-even or even at a small loss, you basically get the links for free. And if you can figure out how to do it at a profit, you have an amazing new source of revenue. See it here… #EasyPeazyLemonySqueezy
Take Advantage of Missing Image Attribution – AJ Kohn, Blind Five Year Old
Most actionable? I suppose that means the type of activity that is easy to perform and gets results? For me, that would mean missing image attribution.
Look at the images a client has produced and do a search by image on each one using this Chrome extension and look for sites that are using images but not providing any attribution.
Simply drop them a quick email thanking them for using the image but asking if they could provide the proper attribution. Most people are a bit red-faced to get ‘caught’ in this way and will quickly provide attribution.
Replicate Your Competitor’s Backlink Profile – Matthew Woodward
The one link building tactic that has stood the test of time & algorithms is replicating your competitor’s backlink profile. I have written about it on my blog that will guide you through it step by step. I’ll also be releasing my private SEO tool for free to my blog subscribers on the 12th of December that will help speed up the process of replicating your competitor’s backlink profiles and rankings with ease.
Look At Your Network of Partners and Earn Links – Bob Jones, Visible
One of the most actionable link building tips I can give you is to look at the client’s network of partners, suppliers, and manufacturers. We all know Google is about relevancy and endorsements coming from connected 3rd parties such as these are highly relevant.
Forget about the page’s PageRank. Forget about the site’s Alexa rank. Ignore the number of backlinks one of those sites might have (although make sure they’re in a good linking neighborhood). All you need to look at is the relevancy and the relationship between the two.
Once you’ve listed all the applicable sites, simply reach out to them, preferably with an email address from the site you’re link building for and even CC in the person in the company that might have direct contact with the other company.
Chances are you’ll find a lot of willing people that are happy to place a link.
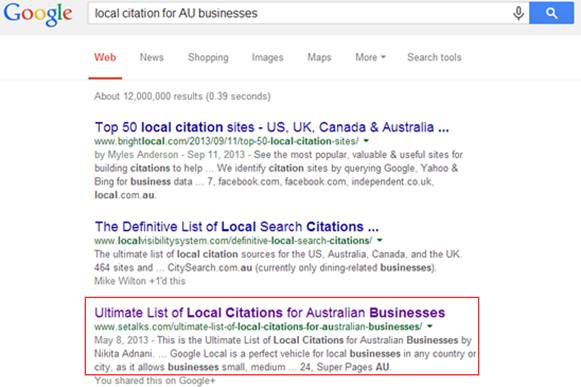
Create Valuable and Worth Sharing Content On Your Blog – Moosa Hemani, Setalks
This might sounds like a lot of work but honestly, if you have good resources to produce large amount of content within your targeted niche, this idea will not only help you gather a community around your brand (blog) but also help you get new links and targeted traffic on continuous bases.
The idea is to spend time on keyword research and extract a list of long-tail keywords that have low competition and decent search volume. You can get this list by using tools like SEMRush.com (paid) and Google Keyword Planner (Free).
Once you have the list, now create valuable and worth sharing content on your own blog and promote it accordingly. As the competition level is low, chances are most of your content pieces will easily be able to rank with little effort no off-page efforts.
I tried this with one query back in 2013 and it still ranks number 3 for this keyword and this continuously helps me get few new unique visitors and natural links each month.
Apply competitors broken link building to your website – Aleyda Solis
The most actionable tip that can be applied to any type of project: Competitors broken link building. Identify broken links going to your competitors pages (not only yours!), especially those linking to many of them. Get in touch with the linking sites by warning them about the broken link and let them know that you have a similar and updated page that they could link instead. As you’re doing them a favor by warning about the broken link they will be more open to linking you … and as this link used to go towards your competitor, you’ll not only earn a link but make it harder to your competitor to re-claim it in the future.
Cause friction in your market place – Adam Connell, Blogging Wizard
My most actionable tip is to shift towards creating content that will earn links. It doesn’t have to be an infographic; it can just be a regular blog post.
Not any old blog post though.
It has to be engaging, detailed, well written and have a compelling headline.
But most of all this piece of content has to cause friction in your market place and go against the grain.
Look at what everyone else is doing, take conventional wisdom and turn it on its head.
You have to be able to back up your post in some way; you can’t just be doing this for the sake of it.
It has to be logical on some level.
A great example is a post I recently published, where I talked about “useless blog elements”.
In the post I talked about how social media widgets had no value if you cared anything about keeping traffic on your site and converting visitors into subscribers.
The post earned links from over 20 referring domains in the space of a week, including MarketingLand.com and SmallBizTrends.com.
This was all with minimal promotion and no outreach.
Create infographics on complex topics – Neil Patel
The best link building strategy I have used is to create infographics on complex topics. If you can explain something that is popular, yet complex, in a simple image, people will want to share it. On the bottom of that graphic, include an embed code and the links will roll on in. Just look at the results from the KISSmetrics infographics.
Link out generously – Cyrus Shepard
This idea is so simple and it sounds like it shouldn’t even count. It takes a long time to work, but it works amazingly well.
Linking out when you create content works to help your SEO and link building in 3 ways. First, it creates a psychological environment of reciprocal generosity. When influential people see you linking to them – and they will in their analytics reports – they are more likely to look at your content and marginally increases the chance of them promoting your content and once in a while, even linking to it.
Second, linking out helps search engines see your content as an “authority hub.” At the risk of over-simplifying, this is a long-standing SEO concept that if your page can lead people to everywhere they want to go, then it can be considered an authority on the subject, and promoted in search results. In some cases, this leads to more traffic, and eventually more potential links.
Third, searchers see a source that links out the same way search engines do. A page with no external links in merely an essay, but a page that links out to the relevant, helpful and important resources is a page you want to bookmark and share.
The greedy SEO doesn’t like linking out because they fear losing engagement if folks click an external link. The smart SEO creates such great resources she wants people to click away because she knows they will be back.
Participate in forums – Don Rhoades
I would say the most actionable link building tip I have is to answer a question your audience has that is not being addressed anywhere else online. While you can participate in forums to get sales (and you should), you can also take those frequently asked questions you find and make a piece of content that will serve as the definitive reference. An easy way to find these questions is to use FAQFox.
Reach Out to the Right People, About the Right Content – Jimmy Rodriguez
My most important link building tip isn’t about what you should do, but what you should not do: don’t suggest backlinks to content providers that have nothing to do with their content.
This seems obvious but comes up often at 3dcart headquarters. We post frequent articles on our eCommerce blog covering a wide variety of topics. Of course, it’s all related in some way to eCommerce, but we have articles about everything from how to start a business to how to make more sales by working gift wrapping into your strategy. While it all fits under the eCommerce umbrella, these articles are clearly about different subjects that make up part of the whole, and they aren’t interchangeable.
We frequently get contacted with requests to add links, and for many of them, we’re happy to work something out. We love having authoritative, useful, and relevant resources brought to our attention so we can link to them. But we also get requests from people who send us links that have nothing to do with the blog post they’re suggesting we add links to.
Sure, their links are eCommerce related, but the topic of the blog post they’re targeting is an entirely different, specific subtopic of eCommerce that their resource doesn’t immediately relate to. In order for us to link to their resource within that specific blog article, we’d have to add a new section to the article just to make the link make sense, which would result in a disorienting swerve in the content. The better solution is not to do this, so these backlink requests are refused.
When you’re ready to reach out to content creators for backlinks, don’t try to fit a square peg into a round hole. Just because the website’s overall topic matches your resource doesn’t mean any given page does. If you make a habit of mistargeting your backlink requests like this, any future requests you send out to the same content creator are even more likely to be ignored. It’s easy to avoid this problem by choosing to reach out about pages that are a better match for your content. If there aren’t any at all on that website or blog, create new resources that are relevant to them or simply move on.
What is SEO? The Definitive Guide To Boosting Your Website Ranking In Google
What is SEO
The Definitive Guide To Boosting Your Website Ranking In Google
Contrary to the pronouncements of some marketers, Search Engine Optimization or SEO is not dead. In fact, it is alive, well, and has never been more relevant or important for businesses.
Without SEO, your digital marketing strategy will be like casting a net into an ocean filled with fishes and catches nothing. The fishes are ignoring your bait and not going inside your net.
The Internet opens up an ocean of opportunities. If you want your business to capitalize on the opportunities available on the Internet, you must have SEO in place.


The Value of Google’s Search Rankings
What is the first thing that you would do if you forgot that it’s your wife’s birthday today? How about if your car battery won’t start? How would you know how to make a béchamel sauce for your kid’s birthday party? That’s right. You would run a Google search.
According to a study by Google, that’s the same thing 81% of online shoppers and 89% of B2B buyers would do.
What is the implication of search for businesses?
In another study by Google, data revealed that 76% of consumers who run a search query on their smartphone will either visit or contact the business and 28% of those contacts or visits will result in a sale.
Having a website for your business is a great way to enhance your online presence. It will help potential customers find your business when they do a Google search.
Except, there is one problem.
There are more than 2 billion websites on the Internet.
These websites are servicing the search requirements of more than 4 billion users. Of course, not all of these websites are in your industry or line of business. The question remains that with all of the websites operating on the Internet, how can your website be found?
Perhaps the more appropriate question would be: Which websites get the lion’s share of online searches?
A study conducted by Chitika on the value of Google rankings showed that websites which occupied the first 3 positions in the Search Engine Results Page (SERP) garnered 61.5% of all online searches.
The more telling statistic from Chitika’s study is that the drop off in search traffic from the first position to the second position is very significant: 32.5% versus 17.6%.
How much search traffic does the 15th ranked website in the SERP get? 0.4%.
Can you imagine the search traffic volume of the websites that appear on the second page of the SERP?
If the search produces results in terms of traffic and conversions that means your digital marketing efforts should focus on finding ways to move up Google’s search rankings.
This is why you need SEO for your business.
What Is SEO?
If you do a Google search on “What is SEO?” you will come across websites with various definitions of SEO. All of them mean the same thing. Instead of coming up with an umbrella definition of SEO, we will explain what it is all about, what it does, and how it will help your business achieve its goals.
The fundamental objective of SEO is to have your business found on the Internet. SEO does this by accomplishing two things:
Improve Search Ranking
SEO uses techniques that conform to the ranking factors of the search engine’s algorithm.
Increase or Enhance Online Visibility
An SEO strategy is composed of processes that help enhance your site’s visibility so that it will be easy for the search engines to find your content.
If your SEO strategy can improve your site’s search rankings and enhance its visibility, it will deliver 2 significant business objectives:
- Drive more traffic to your website.
- Increase sales conversions.
These are very 2 powerful reasons why you should have an SEO strategy in place for your business.
The Internet has changed the way consumers make purchasing decisions. Search engines have given consumers unlimited access to information. Consumers are more educated. They can do research on products and services before finalizing their choice.
If knowledge is power, then the Internet has tilted the balance of power in favor of the consumer. SEO will help you stay top-of-mind with consumers.
Here are 4 key statistics on the importance of SEO for your business:
- 90% of consumers have not made up their mind before starting a search.
- 50% of local searches using a mobile phone will result in a visit to the retail location within the day.
- 48% of consumers start their mobile research through a search engine.
- 77% of consumers research a brand before engaging with it.
Moving up the search rankings will help your business get found. Based on the research earlier, the higher you are on the SERP, the greater the volume of search traffic that goes to your website.
The more visits your website gets, the higher the probability of converting interested consumers into paying customers.
So how does a search engine like Google rank a website?
The primary objective of a search engine is to provide users with the most relevant information in response to their search query. A search engine uses an algorithm which is a mathematical formula composed of various ranking factors.
The search engine’s algorithm helps them determine 2 very important qualifications:
- Relevancy
- Authority
The algorithm will measure the relevancy between the search query and the content found on the website. It will identify the keywords found on the content, how the keywords were used, and its ratio to overall word count.
The authoritative value of the website or webpage will be determined by its popularity. How many people have clicked on to the site? How many backlinks does it have? How long do people stay on the site?
The more popular the site, the more it will be recognized as an authority. The search engine will conclude that its content must be of great value to its audience.
A search engine will change its algorithm frequently. This is in response to changes in search behavior. For Google, User Experience is very important. Its algorithm is constantly revised or adjusted to make sure it can deliver the best search results for its users.
How To Develop An Effective SEO Strategy
As mentioned earlier, search engines have an algorithm that determines the search ranking position of a website. An algorithm is a mathematical formula that is composed of different ranking factors.
For an SEO strategy to be effective, it should have components that can influence or accommodate the conditions of the ranking factors. By now, you might be thinking, “How can I influence the 200 ranking factors in Google’s algorithm?”
SEO is a strategy that uses different tools, processes, techniques, and tactics to improve your website’s search ranking and enhance its visibility on the Internet. These component parts of an SEO strategy can be categorized into 2 groups:
Onsite SEO
The purpose of onsite SEO is to make your website compliant to the demands of the search engine’s algorithm. It will focus on the technical aspects and setup of your website. The objective of online SEO is to have your site as search engine friendly as possible.
Offsite SEO
The purpose of offsite SEO is to enhance the visibility of your website by utilizing external or offsite channels such as social media, email, and community blog sites. The objective of offsite SEO is to build channels that will drive inbound traffic to your website.
The great thing about SEO is that it is not a rigid strategy. SEO is intended to be a flexible strategy so that it can evolve and accommodate the changes in consumer behavior as well as trends and developments in the industry.
Your strategy should always consider both onsite and offsite SEO. Focusing on one and overlooking the other will result in an imbalanced SEO strategy.
As discussed earlier, an SEO strategy should improve your site’s rankings and online visibility. By doing so, it will drive more traffic to your website and potentially increase your rate of converting potential customers into paying customers.
Therefore, your SEO toolbox should consist of the processes that best support the objectives of onsite and offsite SEO.
3 Key Components of an Effective SEO Strategy
Now that you know the importance of both onsite and offsite SEO, we can design an effective SEO strategy by simply breaking it down into 3 key components:
- Technical Setup of Your Website
- Content Creation
- Integration of Backlinks
Technical Setup of Your Website
A search engine uses an algorithm to rank a website. But how does a search engine find a website to rank?
A search engine uses “web crawlers” or “search bots”. These crawlers scour the Internet for content that is relevant to a search query. Once the crawler finds a web page, it scans the content to determine its relevance.
From there, the crawler will index the content and add it to its database on websites that are relevant for a specific search query. Within a few seconds, the results are presented on the SERP. All of this happens right after you click the search box.
If the process is simple as it looks, it is not. A search engine does not read a web page the same way you do. Google does not see the graphics, the colors and the way you formatted its text. For Google, everything is all text.
Therefore, unless your website conforms to the technical specifications of the search engine’s algorithm, it will remain invisible to the crawlers. No matter how good your website looks and reads, it will not be seen and indexed by the search engine.
In order to improve the visibility of your website to the search engine, your SEO onsite strategies should focus on 3 areas of the site’s technical setup:
1. Mobile Responsiveness
Industry analysts first predicted the growth of mobile technology in 2012. They “shared a vision” that eventually, mobile devices would overtake the PC desktop as the primary source of online traffic.
The prediction became a reality in 2014 and it will continue to become the dominant force as mobile technology continues to evolve.
Mobile responsiveness, or the ability of your website to accommodate various screen sizes, is a significant ranking factor in Google’s search algorithm. In fact, the search engine giant took the importance of mobile responsiveness to the next level with its mobile-first indexing ranking system.
With the adoption of a mobile-first indexing ranking system, Google has officially recognized mobile as the primary area of its UX focus.
Instead of prioritizing content that has been specifically created for desktop viewing for its search and indexing activities, Google has trained its sights on mobile-specific content. If your website is not yet mobile responsive, take the necessary steps to make sure it is compliant to one of Google’s most important ranking factors.
2. Page Speed
Page speed measures the loading time of your content. Another way to define page speed is the amount of time it takes to display the contents of a specific page. Web designers define page speed as the time it takes for a browser to receive the first byte of information from the server or “time to first byte”.
Google has identified page speed as a key ranking factor. The search engine giant believes websites are not downloading fast enough. The standard page speed loading time is 3 seconds. However, the page speeds of the top ranking websites in Google average between 7 and 13 seconds.
A slow loading page will lead to a poor user experience. Likewise, having a slow loading page will not benefit your business. According to statistics on user experience, 40% of consumers will abandon the search if it takes longer than 3 seconds to download the page.
Can page speed have an impact on revenue? Yes! A one second delay in page speed can result in a 7% reduction in sales conversions.
Put simply, if your page speed is slow, you will have fewer visitors to your website. Consequently, you will have fewer opportunities to convert leads into sales.
Google has always been big on user experience. If your website continues to offer slow loading pages, Google will send fewer crawlers to index your content.
Your latest blogs and other forms of content will not be picked up and be given the opportunity to be seen by an audience. This can have damaging consequences in your efforts to boost your search rankings.
3. Site Organization
Does your website have dead links and broken re-directs? A dead link is a hyperlinked text that sends readers to a web page that does not exist. In contrast, a broken re-direct sends a reader to a referenced website that is no longer active.
These types of pages will negatively impact user experience and prevent search engines from finding and indexing your content.
Another factor to consider when organizing your website is to simplify its URL structure. Search engines do not like going through a string of words that stretch out at arm’s length.
You should also clean up your website by removing duplicate content which can confuse search engines.
Duplicate content makes it difficult for the search engine to identify which content it should index and present in the search results page. If your website has duplicate content, Google will penalize you in the search rankings.
Content Creation
Content drives traffic and greatly improves SEO. It’s what people search for when they launch queries on Google.
People want information. They want answers to questions, concerns, and pressing issues. They are looking for solutions to problems; recommendations or courses of action. All of these inquiries can be answered by finding the right content.
If your website does not have a blog page, you might be undermining your business’ chances of capitalizing on potential opportunities. Here are 5 key statistics on the benefits of blogging for your business:
- Websites that have a blog page get 434% more indexed pages.
- 47% of potential buyers read 3 to 5 pieces of content before getting in touch with a sales representative.
- Blogs generate 67% more leads than businesses that don’t blog.
- Businesses that blog are likely to achieve 13x higher ROI on their efforts.
- Businesses that blog receives 97% more links to their websites.
Blogging is the type of media that is most popularly associated with content. However, content comes in many forms.
Videos, images, product reviews, forums, and search engine directory listings are all forms of content. Your content marketing campaign should integrate these different forms of content in its strategy.
With billions of content shared every day, how will your content get found and indexed by the search engines? It all comes down to producing high-quality content.
Google has established its criteria for high-quality content:
- Content should be unique and fresh.
- Content should be informative.
- Content should be relevant to the search query.
- Content should reference relevant links and sources.
- Content should take User Experience into account; it should be easy to read, well-organized, and well-researched.
- Content should not be stuffed with keywords.
- Content should incorporate other types of media to be helpful. For example, embedding a video link to a blog, the use of relevant images, and infographics.
So how do you write high-quality content? It seems like a daunting task but it isn’t. Here are our tips on how to write or produce high-quality content on a consistent basis:
Find Great Topics to Write About
When creating content, always keep in mind that you are writing for your audience and not for yourself. Therefore, your topics should address the needs, wants, and concerns of your audience.
How do you find topics for these? More specifically, how can you find out what their needs, wants, and concerns are? Here are a few ways you can uncover what your audience wants you to write about:
1. Run Keyword Research on Google Keywords Planner. This is a simple keyword search tool that can help you find keywords that rank high in your industry.
Once you’ve identified the keywords with the highest monthly searches, launch a query on Google. The websites that will appear on the SERP will be great reference points for topics to write about.
2. Include a Call-to-Action In Your Blogs. It is a good idea to end your blogs with a CTA. A CTA represents what you want your reader to do next.
An example of a good CTA would be, “We hope you enjoyed the article as much we did writing it. If you have any topics or suggestions on articles that you would want us to write about, please share them in the comments section below.”
3. Engage Your Audience. In your social media pages, invite your followers to share ideas on topics they would want you to write about. You can also review the types of content you’ve posted and check which ones have generated the highest levels of engagement.
4. Use Analytics. Check your website data and find out which types of content had the most views, shares, and likes. These are the topics which interest your audience the most.
5. Check Your Competitors’ Websites. Visit your competitors’ websites and find out the types of content they are writing about. Take note of which topics generate the highest levels of engagement, likes, and shares. DO the same on their social media pages.
6. Use Online Tools. There are websites that can help you find the most searched topics in your industry. Good topic-generating websites include AnswerThePublic and BuzzSumo.
Conduct Research
For your information to be useful, they must be validated by reputable references. Research is a process that takes time but is certainly important to make your content valuable to the reader.
There are 2 types of research that you should undertake:
1. Keyword Research – We touched on this briefly in the previous section. Keyword research is very important not just for finding topics to write about. It will help you find the best keywords to use for your content. Having the right keywords and the correct ratio to total word count will help the search engine find, analyze, and index your content.
2. Content Research – Including data such as numbers, statistics, dates, and other factual information will add value to your content. However, make sure these are correctly linked to a trusted resource. You should also check that the information has been updated.
Create an Outline
Most of the best online writers work with an outline because it gives their content more structure. An outline makes it easier to create a smooth flow or transition from one section to the next.
The basic structure of an outline has a beginning (The Introduction), a middle (The Body), and an end (The Conclusion). From there, you can break it down into smaller components or sub-topics. You can also use the outline to help you keep track of your word count.
For example:
- Introduction (300 words)
- Body (2,400 words)
- Conclusion (300 words)
There are also no clear rules on how to write with an outline. You don’t have to write the introduction right away.
A good example would be when you are writing a “List Type” or “How To” article. It might be a good idea to write the body first so you can have a deeper idea on the content and come up with a more compelling introduction and conclusion.
Implement Quality Control Measures
How did you react when you came across a blog that had misspelled words or wrong grammar? It must have felt like chewing on ice with a broken tooth. These types of mistakes are hard to forget and can create a bad, lasting impression on the reader.
Don’t take chances with publishing content that may have glaring errors. You should always implement quality control measures to make sure your content is flawless and reader-friendly.
Before publishing your content, review it for errors. You should also use software that can run quality control checks on your content. Here are some of the best software you can use:
- Grammarly – Checks for errors and gives recommendations in spelling, conventions, usage, and grammar.
- Copyscape – This is a popular tool used to check for plagiarized content. It will show you if there are websites that have similar content as yours.
- Readable.io – Readable.io checks the readability of your content. If your content has a Flesch reading score of 50 and higher, that means it is an easy read for your audience.
It takes time to create high-quality content. However, it is time well-spent and it will pay out dividends in terms of greater traffic, search rankings, and conversions.
Include Backlinks
Earlier in this article, we mentioned the two important factors that will give your page a boost in the search rankings: relevance and authority.
The first two components of an effective SEO strategy; technical setup and content creation will address the issue of relevance. The third component, backlinks, will help your website achieve popularity and consequently, authority.
Backlinks are sometimes simply referred to as “links”. When a website references your content on their page, you get a backlink to your website.
The more often your website gets referenced by other websites, the more your site becomes recognized by Google as an authority on the particular search topic. After all, if you want to validate your content, why would you reference a mediocre link?
For the same reason, you should be careful when referencing links in your content. Not all links are the same. You might get links that are considered low-quality by Google and this can have a negative impact on your search rankings.
Therefore, during the research process, it would be advisable to use reputable and trusted authority websites as references.
Link building is the process of getting new backlinks. This is a key SEO strategy to help your website move up the search rankings. However, it must be done with a strategy, thought, purpose, and a lot of patience.
What would be the best tactics to use in developing an effective link building strategy?
- Organic Links – These are backlinks originating from a website that has used your content as a reference.
- Outreach – With this tactic, you will have to contact the authority website and offer a proposal for your content. Once you’ve created what you confidently believe is an awesome piece of content, email the website and sell the idea of using your content as a link. If they agree with you, they will use it.
- Guest Blogging/Posting – There are websites that allow other bloggers to write or publish content on their site. The benefit is the website will allow you to post 1-2 links to your website in the content and your author bio.
- Profile Links – You might come across websites that provide an opportunity for you to link back to your site. For example, websites that allow you to create an online profile. You should take advantage and add a link to your website.
- Competitor Analysis – An SEO expert can run an analysis of your competitors and see which of their backlinks can be used for your website.
- Social Media – While social media may not be a significant ranking factor, it can be used as an effective channel for link building. In fact, many SEO experts use social media to build links by running contests, sharing content, and including links in their social media profiles.
Conclusion
Now that you know the 3 key components in building an effective SEO strategy, it’s time to put those tools to work!
What you need to keep in mind is that SEO is not the veritable “lightning in a bottle”. As effective as it is, SEO will not give you results overnight. It is a process and time is the primary element in all processes.
Your SEO strategy has to be flexible; it should be allowed to evolve and adapt to changes in business conditions and consumer tastes and demand preferences. At a time when information is very accessible to consumers, rigid strategies will not work.
Once your SEO strategy is off and running, you should continually monitor its performance. Specifically, you should track the following benchmarks:
- Organic growth of site traffic
- Conversions
- Keyword rankings
- Bounce rate; average time spent by a visitor on a page
- Number of indexed pages
- Top performing pages
- Poor performing pages
- Summary of new links
- Summary of lost links
Google Analytics is a great tool for tracking performance. Google Analytics can prepare different reports that will help you make a comprehensive analysis of your performance thus far. It will remove all guesswork and help you arrive at well-thought-of and educated decisions on how to improve your SEO strategy moving forward.
If you enjoyed this guide, feel free to share it. We hope that it helped you understand “What is SEO” and boost your website ranking in Google.
HTML Cheat Sheet for Beginners
HTML Cheat Sheet for Beginners
Trying to remember every HTML element is like trying to remember all of your personal information, credit card, bank account numbers and your password for social media, email and ATM card. It is not only impossible but a waste of valuable time.
Launching a Google search will yield a result for at least 30 different browser tabs which will make the process of learning HTML tedious and inefficient.
If you want to learn HTML web development, your best option would be to use an HTML cheat sheet. You won’t be alone; even experienced web developers find themselves using an HTML cheat sheet once in a while.
We have prepared an HTML which you can use as your immediate resource when you are studying HTML or other programming languages such as CSS, JavaScript, and PHP.


Document Summary
<html> … </html>
This tag appears at the root element or the beginning and end of an HTML document. When you see this tag, it means the webpage is in HTML format. All of the other page markups will be featured between the beginning and ending tags.
<head> … </head>
Includes information such as specific page, title tags, metadata, plus links to scripts and style sheets.
<title> … </title>
The title tag identifies the title of the page. Search engines use the title tag to scan and index. Users also use the title tag when identifying the main topic of each page.
<body> … </body>
Body tags guide users on the types of content they will see and read.
HTML Example
<html>
<head>
<title>Your Website or Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Document Information
<base/>
This is called the Base URL. An example of a Base URL is www.YourWebsite.com. You need this to identify all the relative links in your document. The Base URL is especially valuable if you use many internal links.
<meta/>
Metadata details key information about the page. This includes a description of the page’s content, the author, the published data, keywords, and information that are usually hidden.
<link/>
This is used if you want to establish relationships with external pages, documents, and style sheets.
<style> … </style>
This HTML element details information on the document style and typically defaults to CSS.
<script> … </script>
This particular HTML element contains all scripting information, including links to external scripts. You can also use this element in the body in order to generate great content.
HTML Example
<html>
<head>
<meta charset=”utf-8″>
<base href=”http://yourWebsite.com” target=”_blank” />
<title>YourWebsite</title>
<link rel=”stylesheet” href=”/css/main.css”>
<script type=”text/javascript”>
varMyVar = 0;
</script>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Document Structure
<h1..h6> … </h1..h6>
These tags represent the first six headings of a page. H1 is the most important and consequently, H6 is the least important. These elements describe the contents on a page.
<div> … </div>
This element is called a generic container. It is used to identify a page section or a specific block.
<span> … </span>
This HTML element represents the inline section which is sometimes referred to as the block container. It is used to group styling elements.
<p> … </p>
A foundational tag which organizes paragraphs of text.
<br/>
Establishes a line break similar to the carriage-return of the typewriter. You can use this to segment texts that have to be placed in different lines. Think of a section whereby personal information is entered one on top of another line.
<hr/>
If you want to create a change of topic on a page, you will need this element.
HTML Example
<div>
<h1>Ways to eat healthily</h1>
<p>You have <span style=”color: #33cccc;”>health conditions</span> and you want to be as healthy as possible.</p>
<hr/>
<h2>Remove all the junk foods in your house.</h2>
<p>The right diet is <span style=”color: #33cccc;”>extremely</span> important for your health.<br/>Obesity is a common source of problems among young adults.</p>
</div>
How it Looks
Ways to eat healthily
You have health conditions and you want to be as healthy as possible.
Remove all the junk foods in your house.
The right diet is extremely important for your health.
Obesity is a common source of problems among young adults.
Text (+ Formatting)
<strong> … </strong>
Use this element to emphasize strong points on your content.
<b> … </b>
This is another option to emphasize key points in your content; ideal for driving attention to important words.
<em> … </em>
These are called emphasis tags and as the term implies is used to emphasize text and phrases that could be presented in the italicized format in some browsers.
<i> … </i>
You can use this element to use italics without adding other forms of emphasis such as bold tags. This element is used to emphasize names and terms.
<tt> … </tt>
This tag is no longer supported in HTML5. It was used to display text identical with those of a typewriter’s.
<strike> … </strike>
Another tag that is no longer supported in HTML5; it was used to strike through text or phrases.
<cite> … </cite>
If you want to cite references in your content, use these tags.
<pre> … </pre>
This tag creates mono-space or text written with whitespace inside the element.
<del> … </del>
Use this tag to identify a section of text that was just deleted.
<ins> … </ins>
Identifies a section that was inserted within a document.
<blockquote> … </blockquote>
This tag is used to group long paragraphs and quotations that were cited.
<q> … </q>
If you have shorter quotations, use this tag instead.
<abbr> … </abbr>
Create abbreviations while making its full content available.
<acronym> … </acronym>
Not supported by HTML5. This tag was used to create abbreviations with the addition of acronyms.
<address> … </address>
Authors and writers need this tag to display their contact information.
<dfn> … </dfn>
This tag is used to introduce an inline definition within the body of the text.
<code> … </code>
Referred to as the code text, it displays code snippets.
<font> … </font>
No longer supported by HTML5, this tag was used to color fonts the traditional way.
<sub> … </sub>
If you want to subscript text such as shrinking it and setting it a half-line lower than the previous text, this is the HTML tag that you should.
<sup> … </sup>
This is the superscript text where you want to place the text a half line higher than the previous text.
<small> … </small>
Tag stands for small size text. It is used in HTML5 to reduce the size of the text. It may also be used to identify information that may no longer be valid, accurate, or relevant.
<bdo> … </bdo>
This tag is called bi-directional and identifies which text should be read opposite to the previous text.
HTML Example
<p><strong>Keep yourself healthy.</strong> You can catch a <em>variety of illnesses</em> outside and inside the house. It is important to get a medical check up at least <strike>one</strike> two times a year for a check-up.</p>
<blockquote>
You should be examined to prevent serious illnesses and from acquiring deadly viruses.
<cite>– Dr. Neil Harris Medical Doctor</cite>
</blockquote>
<pre>
This is a preformatted text which is a block type element.
</pre>
<p>While this line has a <code>code tag</code> in it, codes that can be embedded inline.</p>
How it looks
Keep yourself healthy. You can catch a variety of illnesses outside and inside the house. It is important to get a medical check up at least one two times a year for a check-up.
You should be examined to prevent serious illnesses and from acquiring deadly viruses.
– Dr. Neil Harris Medical Doctor
This is a preformatted text which is a block type element.
While this line has a code tag in it, codes that can be embedded inline.
Links (+ Formatting)
<a href=””> … </a>
Used as an anchor text for a hyperlink.
<a href=”mailto:”> … </a>
You can use this link to retrieve an outgoing message for a specific email address.
<a href=”tel://###-###”> … </a>
If you want a link to a phone number clickable, use this tag.
<a name=”name”> … </a>
This tag is an anchor that can bring users to identified document elements.
<a href=”#name”> … </a>
Use this anchor link to bring users to a specific div element.
Images (+ Formatting)
<img/>
Use this image tag to add and display image files.
src=”URL”
This tag is used to display the URL of the image that you want to display.
alt=”text”
You need this alternative text tag to help explain the content of the image to search engines and site users.
height=””
Provide details on specific image height in terms of pixels or percentages.
width=””
Give information on specific width in pixels or percentages.
align=””
Represents the alignment of the image relative to the text elements you can find on the page.
border=””
Identifies border thickness.
vspace=””
Identifies spacing that is found on the top and the bottom of the image.
hspace=””
Represents spacing on top or the bottom of the image.
<map> … </map>
Advises your users that you have an interactive image with areas they can click unto.
<map name=””> … </map>
Identifies the name of the map that is linked to the image and the map.
<area />
Identifies the area of the image map.
HTML Example
<img src=”planets.gif” width=”145″ height=”126″ alt=“Planets”
usemap=”#planetmap”>
<map name=”planetmap”>
<area shape=”rect” coords=”0,0,82,126″ href=”sun.htm” alt=”Sun”>
<area shape=”circle” coords=”90,58,3″ href=”mercur.htm” alt=”Mercury”>
<area shape=”circle” coords=”124,58,8″ href=”venus.htm” alt=”Venus”>
</map>
Lists (+ Formatting)
<ol> … </ol>
Use this tag to create numbered or lists that are shown in a sequential order, preference or priority.
<ul> … </ul>
This tag is used to create a bullet list without having to place emphasis on order of importance.
<li> … </li>
Identifies each item on the list that has to be presented in bullet or number format.
<dl> … </dl>
This tag is used specifically for list items definitions.
<dt> … </dt>
Use this tag to define a single term within the body’s content.
<dd> … </dd>
This tag is used to describe the defined term.
HTML Example
<ol>
<li>Uno</li>
<li>Dos</li>
<li>Tres</li>
</ol>
<ul>
<li>340g Chicken</li>
<li>56g onion, sliced</li>
<li>115g grape tomatoes</li>
</ul>
<dl>
<dt>Vegetarian </dt>
<dd>Summer Pasta</dd>
<dd>Cheesy Bean Enchiladas</dd>
<dt>Quick Dinner</dt>
<dd>Special Burger</dd>
</dl>
How it looks
- Uno
- Dos
- Tres
- 340g Chicken
- 56g onion, sliced
- 115g grape tomatoes
- Vegetarian
- Summer Pasta
- Cheesy Bean Enchiladas
- Quick Dinner
- Special Burger
Forms (Formatting and Attributes)
<form> … </form>
This tag is called the form element. It creates a form which details how it will run based on attributes.
action=”URL”
Referred to as the form action URL, it shows where the data will be sent whenever a user submits a form.
method=””
The method attribute describes the HTTP method (Get, Post) which instructs how to send the form.
enctype=””
This specific attribute shows how the form data will be encoded when information is sent back to the web server (for method=”post” only).
autocomplete
Indicates whether a form should include autocompleting on or off.
novalidate
Indicates whether the form should not be validated when it is submitted.
accept-charsets
Whenever a form is submitted, this element identified its character encodings.
target
Shows where to display the form response once it is submitted. It is usually one of the following _blank, _self,_parent,_top
<fieldset> … </fieldset>
Shows the group of all fields found on the form.
<label> … </label>
This field label shows the user what information to enter in a specific field.
<legend> … </legend>
This tag is called the form legend. It functions as a caption for the fieldset element.
<input />
This tag is called the form input attribute and identifies the type of field information that will be received from the user.
Input Type Attributes
type=””
Shows the field input type; usually including text, password, date-time, checkbox, password submit among others.
name=””
Identifies the name of the form.
value=””
Identifies the value or input field information.
size=””
Indicates the input element width with the use of characters.
maxlength=””
Indicates the allowed number of maximum input element characters.
required
This tag makes sure the <input> element is properly filled out before the user submits the form.
step=””
Indicates the legal number of intervals for an input field.
width=””
Indicates the width in pixels of an <input> element.
height=””
Indicates the height in pixels, of an <input> element.
placeholder=””
Tells the user what the <input? Element value should be.
pattern=””
Shows the regular expression which the <input> element gets checked against to make sure the user entered the correct information.
min=””
Indicates the minimum value allowed per <input> element.
max=””
Indicates the maximum value allowed per <input> element.
autofocus
Tells you if the <input> element comes into focus once the page loads.
disabled
Disables the <input> element found on the form.
<textarea> … </textarea>
Indicates a large input of text for longer messages.
Select Attributes
name=””
Refers to the name for a drop-down combination box.
size=””
Indicates the number of available options in a drop-down box.
multiple
Enables user to make multiple selections.
required
Informs user that a value has to be selected before a form can be submitted.
autofocus
Informs user that a drop-down list will come into focus once a page loads.
<optgroup> … </optgroup>
Indicates the complete grouping of available options.
<option> … </option>
Identifies one of the options available in the drop-down box.
Option Attributes
value=””
Informs the user of the value of the option that is available for selection.
<button> … </button>
Identifies the default selected option for users.
selected
Identifies the button users can use to submit options.
HTML Example
<form action=”action_page.php” method=”post”>
<fieldset>
<legend>Customer information:</legend>
First name:<br>
<input type=”text” name=”firstname” value=”John” placeholder=”First Name”><br>
Last name:<br>
<input type=”text” name=”lastname” value=”Doe” placeholder=”Last Name”><br><br>
Favorite Guitar:<br>
<select>
<option value=”peavey”>Peavey</option>
<option value=”fender”>Fender</option>
<option value=”gibson”>Gibson</option>
<option value=”ibanez”>Ibanez</option>
</select>
Notes:<br>
<textarea name=”description”></textarea>
<input type=”submit” value=”Submit”>
</fieldset>
</form>
How it looks
Tables (+ Formatting)
<table> … </table>
This is called the table tag and shows all table related content
<caption> … </caption>
The caption tag describes what the table is and what it contains.
<thead> … </thead>
The table headers tag shows the user the type of information indicated in each column below it.
<tbody> … </tbody>
The table body tag shows the table’s data or information.
<tfoot> … </tfoot>
Table footers tag tells user all about footer content.
<tr> … </tr>
Presents all the information that is included in a single row of the table.
<th> … </th>
Shows the actual information contained in a single header item.
<td> … </td>
Shows the actual information contained in a single table cell.
<colgroup> … </colgroup>
Organizes a single or multiple columns for easy formatting.
<col />
Identifies a single column of information located inside a table.
HTML Example
<table>
<colgroup>
<col span=”3″ style=”background-color:#f1f1f1″>
</colgroup>
<tr>
<th>Name</th>
<th>Age</th>
<th>Gender</th>
</tr>
<tr>
<td>Jack</td>
<td>38</td>
<td>Male</td>
</tr>
<tr>
<td>Jill</td>
<td>32</td>
<td>Female</td>
</tr>
</table>
How it Looks
| Name | Age | Gender |
|---|---|---|
| Jack | 38 | Male |
| Jill | 32 | Female |
Objects and iFrames
<object> … </object>
Referred to as the object tag, it describes a type of file that has been embedded. This may be an audio or video file, PDF, and additional pages among others.
height=””
Indicates the height of the object in pixels.
width=””
Indicates the width of the object in pixels.
type=””
Indicates the type of media contained in the data.
usemap=””
Identifies the name of the client-side image map within <object>
<iframe> … </iframe>
This tag includes an inline frame which will enable you to embed external information into a current document.
iFrame Attributes
name=””
Identifies the name of the <iframe>.
src=””
This refers to the URL source of the original document that is embedded inside the <iframe>.
srcdoc=””
This element contains the actual HTML content that is displayed in the <iframe> of the current page.
width=””
Identifies the width of your <iframe>.
<param/>
Adding extra parameters will help you customize the content of the <iframe>.
<embed> … </embed>
This is called the embed tag. It functions as a container for another application or plug-in.
Embed Attributes
height=””
Identifies the height of the embedded content.
width=””
Identifies the width of the embedded content.
src=””
Identifies the source URL of the embedded external file.
type=””
Identifies the type of media file of the embedded content.
HTML Example
<object width=”400″ height=”400″></object>
<iframe src=”sample_iframe.htm” width=”200″ height=”200″></iframe>
<embed src=”file.swf” width=”200″ height=“200″></embed>
HTML5 New Tags
<header> … </header>
Identifies the header block for an individual section or a document.
<footer> … </footer>
Shows the footer block for the individual section or document.
<main> … </main>
Details the main content of a document.
<article> … </article>
Indicates an article inside a document.
<aside> … </aside>
Defines the content that is contained in a document sidebar.
<section> … </section>
Defines the section block in a document.
<details> … </details>
Details additional facts or information the user can either view or hide.
<dialog> … </dialog>
Refers to a dialog box or window.
<figcaption> … </figcaption>
This <figure> element is a caption that details the figure.
<figure> … </figure>
This tag represents an independent content block that includes diagrams, photos, illustrations, and more.
<mark> … </mark>
Shows the highlighted portion of text within the content of the page.
<nav> … </nav>
Refers to navigation links that can be used in the document.
<menuitem> … </menuitem>
Identifies the specific menu item that a user can get from a pop-up menu.
<meter> … </meter>
Details the scalar measurement of a known array.
<progress> … </progress>
Shows the progress of a task that is usually presented in a progress bar.
<rp> … </rp>
Shows the text within browsers that do not support ruby annotations.
<rt> … </rt>
Shows details of East Asian typography characters.
<ruby> … </ruby>
Details a ruby annotation for East Asian typography.
<summary> … </summary>
Includes a visible heading for a <details> element.
<bdi> … </bdi>
Allows you to format part of the text in a different direction from other text.
<time> … </time>
Shows the time and date.
<wbr>
Shows a line-break within the content.
Collective Character Objects
" " Quotation Marks – “
& & Ampersand, or ‘and’ sign – &
< < Less than symbol – <
> > Greater than symbol – >
  A space (non-breaking space)
© © Copyright symbol – ©
@ Ü @ Symbol
• ö Small bullet – •
™ û Trademark symbol – ™
® ® Registered Trademark symbol – ®
☎ ☎ Black Phone – ☎
How to Start a Blog: A Beginner’s Guide to Blogging
How to Start a Blog: a Beginner’s Guide to Blogging
You’ve probably had days when you wish you could share the ideas percolating in your head. You might even have had days when you came across someone else’s content and said to yourself, “I can write a better blog than this guy!” Maybe it’s time to put the tough talk into writing.
If you’ve thought about starting a blog, don’t stop there! There’s always room for another content writer on the Internet. You may even find that setting up a blog site is easier than writing.
This article might even be a longer read. We can help you set up your first blog site in 10 minutes.
If you’re serious about becoming a blogger, read on!
What Is A Blog?
A blog is an online platform which allows you to share your expertise, thoughts, and opinions on the Internet. It is derived from the word, “Weblog”. Think of it as your virtual diary that is accessible to everyone with an Internet connection.
Blogs are known primarily as text-based content. However, you can do what you want with your blog. You can add images, embed videos or include a chat service.
Most blogs have a comments section which allows readers to interact with the author. The comments section is a great way to build trust and loyalty with your audience. Ultimately, how your blog functions will depend on what you want out of it.
Why Start A Blog?
Generally, people start a blog to have a platform where they can air their views, opinions or share their knowledge with a targeted audience.
As the blog gains traction, the blogger realizes his/her love of writing can lead to new opportunities and career growth:
Generate Income
Can you make decent money as a blogger? The answer is “Yes!” In fact, for some bloggers, the money they make is more than just “decent”.
Establish Connections
Blogging is a great way to highlight your expertise. If you are consistently publishing amazing content, more people, including influencers would want to connect with you.
Change the Lives of Others
Blogging also gives you a medium to share experiences with other people. You may not know it, but your content could be helping people who are in similar dire situations as you were before.
Keep in mind that the Internet attracts more than 3.8 Billion people every day. That number represents 50% of the world’s total population! A blog that is properly managed can acquire millions of views and followers within a few years.
Do you need to be a professional writer to become a blogger? The answer is “No”. Blogging is writing but you don’t have to be formally educated in the discipline to become a successful blogger.
You can graduate from the most prestigious university with the highest GPA and multiple honors in Comprehensive Writing, but those qualifications will not guarantee blogging success.
The best way to describe blogging is that it combines the creativity of art with the precision of science.
Yes, you should avoid grammatical and spelling errors; cite references and organize your ideas properly. You should also learn a few SEO or Search Engine Optimization techniques such as the proper use of keywords to help your blogs get found on the Internet.
However, you should write in a manner that will engage, compel, entertain, and inform your audience. Your content should resonate with its readers.
Knowing how to write is one thing. Learning how to blog is another.
Toward the end of this article, we will show you how to write an effective blog.
What Are The Different Types Of Blogs?
Search remains the number one online activity. People love to search for information and blogs are among the best references. According to Nielsen, people spend 23% of their time on the Internet reading blogs.
The popularity of blogging has blown open the doors of opportunity for different types of blogs to proliferate on the Internet. Here are 7 popular types of blogs:
Personal Blog
Functions more like a personal diary; bloggers usually write about special interests, hobbies, and personal experiences.
Business Blog
Blogger writes about matters related to his business or work. The objective is to position the blogger as an expert and valuable resource in the industry.
Professional Blog
For people who intend to make blogging their primary means of livelihood; they build the blog as a site for generating different streams of revenues such as from ads and affiliate marketing.
Niche Blog
Focuses on a specific topic such as food, travel, politics, entertainment or fitness.
Reverse Blog
Content is provided by readers. A community blog is a good example. It invites guest bloggers to create content on a subject of interest. The blog owner will be tasked to moderate all published content.
Affiliate Blog
These are blog sites that provide product reviews in exchange for commissions.
Freelance Blog
Freelance bloggers are professionals who are tapped by other businesses to blog for their site. A freelance blogger may have a Business or Personal Blog that features a portfolio of his/her work.
Which type of blog is for you?
6 Benefits Of Blogging
For some, blogging started out as a pastime and eventually became a career. They realized it was an effective and efficient way of building a business. Instead of going around and distributing flyers or spending for press releases, they could promote their business from the comforts of their home while reaching a potential audience of billions.
What are the other benefits of blogging? Here are at least 6 of its standout benefits:
1. Enhances Your Reputation As An Expert
A blog is your platform to showcase your expertise to the world. Depending on your content, the blog could differentiate you from your competitors.
If readers find your content consistently informative, usable and relevant to their needs, you can firmly establish your reputation as an expert in your industry.
One of the key rules for blogging is to always write for your audience.
When someone clicks on your blog, it is because he/she assumes you are an expert who can provide answers to their problems or queries. That becomes your opportunity to tell the site visitor, “You’ve come to the right place.”
This is the reason why long-form blogs generate the best results. Long-form blogs are posts that exceed 1,000 words. However, research has shown that blogs that average 2,350 to 2,450 words rank the highest in Google.
Long-form blogs give you enough space to share your knowledge, experience, and expertise. You can break down topics into more sections for a more comprehensive discussion.
Although blogs that exceed 2,350 words might turn out to be a difficult read, nonetheless, it will be more informative and useful.
2. Drives Inbound Traffic To Your Website
Your business website is your office on the Internet. People who want to find you will click on your website link. That is easier said than done when there are more than 1.8 Billion websites on the Internet.
Blogging is one of the most effective ways of driving inbound traffic to your website. People who enjoy reading your content would want to know more about your business; its products and services.
A study by HubSpot showed that businesses that blog generate 97% more inbound links than businesses that don’t. The same study also revealed that 92% of the businesses were able to acquire a customer from frequent blogging.
Social media is a great medium for distributing blogs. Make sure that you always include a link back to your website. Followers who like your blog may decide to share it with their community. This will create more opportunities for people to discover your website.
Another way to get your blogs to drive more traffic to your website is to blog frequently. Blogging once a week is good when you’re starting out. You’re still trying to get your writing chops up while becoming more accustomed to a blogging schedule.
Eventually, you should pick up the pace and blog three to four times a week. A study by HubSpot showed companies that posted blogs 16 times a month generated 3.5 times more traffic than those that published only four blogs per month.
Remember, every time you post a blog, you give the search engine web crawlers a new page to index whenever someone launches a query that is relevant to your business.
3. Generates Leads For Your Business
Leads are the lifeblood of an online business. Companies are constantly looking for ways to improve lead generation because it helps them find new customers.
The great thing about blogs is that it is not an intrusive way of attracting interest. Great content will always entice followers. When they visit your website, chances are many will click on your calls-to-action. They won’t mind signing up for your newsletter or avail of the free e-book in exchange for their e-mail addresses because they love your content.
Leads are qualified prospects. The more leads you generate, the greater the probability of having successful sales conversions. You can turn over your leads list to the sales team where they can use e-mail marketing and outbound methods to convert them into paying customers.
Statistically, studies show that B2B marketers find that businesses that blog generate 67% more leads than businesses that don’t.
4. Facilitates Engagement
In order to sustain long-term success, it is not enough to merely look for new customers. You should also encourage brand loyalty from your existing customers.
The key to brand loyalty lies in your ability to build strong relationships with your end users. All relationships start at a common point: Engagement.
Great content will engage readers. They might be compelled to take action by leaving a comment or by reaching out to you. These are opportunities to initiate communication which may lead to new followers or subscribers.
Blogs are also sustainable; they are reusable and recyclable. You can re-post one of your high-ranking blogs three months after it was initially published and still get positive results.
You will have to update your content. Re-posting it a few months later will expose your blog to an entirely new audience and may help you generate more followers or leads.
5. Builds Streams Of Income
A blog can open the floodgates to different streams of income. You can earn from paid ads, sponsored content, and commissions from product reviews among others.
You might even be invited to guest blog at a community website or an aggregator website. Businesses who enjoy your content might offer you well-paying blogging projects for their respective companies.
6. Makes You A Better Writer
Writing is a learned skill. While you don’t have to take up formal courses in writing, you should still aim to get better at it. The best way to become proficient in a skill is through constant repetition.
The more you blog, the better you become at writing.
Writing gets hardwired into your system. It becomes second nature. You no longer have to figure out how to start or how to end a blog. Over time, you develop a style of writing that is identified with your blog.
As you gain more confidence in your writing, it becomes easier to produce three to four blogs that average 2,400 words in length every week.


5 Steps To Starting Your First Blog
Now that you know the different types of blogs and the benefits of blogging let’s get started on your first blog site!
Step 1 – What Will You Blog About?
When you’re thinking of starting a business, people will advise you to choose a product or service that is in high demand. That is why you have entrepreneurs who have no background in the culinary arts get into the restaurant business.
Some may succeed, but the majority will fail because they don’t know the first thing about running a restaurant business. Passion for eating does not qualify a person to become a restaurant owner.
Starting a blog is a different story. You just can’t blog on a niche you know absolutely nothing about just because it is in demand. For example, if you are not savvy with handheld tools but there is a demand for cordless drills, do you think you would be able to write a compelling blog about drill bits?
As we discussed in the previous section on the 6 benefits of blogging, people who go to your blog page expect to get opinions from an expert. You have to know the topic you are blogging about really well in order to become believable.
No matter how much research you put into a topic, it will not mask lack of proficiency. Your content will come across as contrived or mechanical instead of natural.
So what will you blog about?
Blog about something you know and love; blog about your passion.
When you blog about your passion, great things happen:
- You won’t run out of ideas.
- You won’t get tired as easily.
- You will be able to connect with your readers.
- You will keep blogging.
While you can make money out of blogging, don’t get into it with the immediate purpose of striking it rich. Going back to our example of blogging about cordless drills, how long before you get tired and run out of ideas?
Even if the cordless drill industry is a profitable niche, you won’t make money because the audience will not find consistent value in your content.
Step 2 – Choose a Blogging Platform
Once you’ve identified your niche, it’s time to choose a blogging platform. There are many blogging platforms you can consider such as Tumblr, Blogger or Drupal. However, WordPress remains the consensus top choice among web developers. After all, 74.6 Million websites (and counting) can’t be wrong.
There are many advantages to using WordPress:
- It’s FREE! Unlike other blogging platforms, when you use WordPress you get access to free themes, layouts, and other features. All you need are a domain name and a web host.
- WordPress is fast and easy to set up. Its interface is highly user-friendly and very navigable even for inexperienced website owners.
- WordPress regularly updates its security measures which make its sites less likely to fall victim to malware attacks and hacking.
- WordPress has plug-ins which allow you to customize the functionality of your website. As of last the count, there are 29,000 available WordPress plug-ins.
- Should you experience technical issues with your website, don’t worry! WordPress has an amazing customer support team.
If you want to be in good company – CNN, Mashable and The New York Times all have the same content management system – then choose WordPress as your blogging platform.
WordPress has two versions of its blogging platform to choose from: Free and Self-Hosted.
The idea of having something for free is always enticing. This is especially true for entrepreneurs with limited start-up capital. You’d like to keep your spending to a minimum.
However, the idea of “free” when it comes to a blogging platform isn’t exactly as liberating as you think.
If you opt for the free version of WordPress, you will be subject to the following conditions:
- WordPress will own your blog name.
- Your blog will be subject to the rules and regulations of WordPress; they may prevent you from having paid ads on your site or they may place their own ads on your site.
- You will have no control over the type of content you publish on your blog.
With the free version of WordPress, your blog domain name will read as follows:
blogdomainname.wordpress.com
Do you know of any professional blogger who does not have his/her own blog domain name?
By opting for the free version of WordPress, you lose your independence or sense of identity.
So much for being “free”, right?
If you want to be taken seriously as a blogger, then you should approach blogging like a professional by having your own domain name like:
blogdomainname.com
Therefore, we strongly recommend choosing the self-hosted version of WordPress. You will have all the features and advantages of having a WordPress platform without any of the restrictions described earlier.
Will self-hosted entail costs?
Yes, but the costs are minimal. Once you go with the self-hosted version of WordPress, the next steps would be to look for your blog domain name and a web host services provider both of which require payment.
Your blog domain name will cost around $10/year. The cost for a web host services provider will typically range from $2 to $5 per month.
As you can see, the costs for setting up a self-hosted website are minimal. Spread out over a 12- month period, you will probably spend more on brewed coffee than on your self-hosted blog site!
Step 3 – Come Up with Your Domain Name
Now comes the fun part… coming up with your domain name!
What’s in a name? Or rather, what’s in a domain name?
A lot, apparently. Your domain name is the address of your blogging website. This is where your readers find you by clicking unto your Uniform Resource Locator or URL.
For sure, you’ve come across and clicked on thousands of URL’s like www.yourdomainname.com.
Choosing a good domain name is a crucial step in putting up your blogging website for a number of reasons:
- Your domain name will define your brand.
- It will create “first impression” to your website visitors.
- Your domain name can have an effect on your search rankings.
Essentially, you want a domain name that is closely associated or relevant with the type of blog site you want to set up. It should conjure the correct imagery in the minds of people who come across your URL. Of course, it should be very easy to remember.
Here’s an example. If you decided to put up an e-commerce website for pet care products, which domain name would work better?
If you chose “a”, then you’re on your way to a successful career selling dog food, cat biscuits and everything else pet lovers need.
However, if you chose “b”, then you’re the only person who knows Rover and Larrie were born on 12 January 2012 and 6 April 2017 respectively. Good luck finding customers with that domain name!
Although coming up with a domain name should be given thought and purpose, keep in mind that there is always the possibility of your domain name being taken.
The best thing you can do is to come up with a list of potential domain names and rank them in order of priority. The best case scenario would be to have your preferred domain name with the “.com” extension which is universally popular and memorable.
If the “.com” extension for your domain name has already been taken, you can also opt for other extensions such as “.net”, “.biz” and “.org”. While anyone can use these domain extensions, be advised that some of these are associated with specific types of organizations.
For example, “.net” is associated with technology companies. “.org” is associated with non-profit organizations.
If you find that your preferred domain name has been taken, our best suggestion would be to register a new one. Assuming “.com” is no longer available and you decided to go with the “.biz” extension, similar domain names can lead to confusion:
www.pethealthcare.com or www.pethealthcare.biz?
So to sum up, here are our simple rules for choosing a domain name:
- Be unique; don’t go generic –bigboycomicbooks.com is unique. www.comicbooks.com isn’t.
- Keep it short –adonisgym.com is short. www.curlsgetthegirls0987booyah.com isn’t.
- Make it easy to remember –abcgenerics.com is easy to remember. www.prescriptionRX482999pills.com is not.
Now, let’s talk about your web host services provider.
Step 4 – Find A Good Web Hosting Services Provider
A web host company manages servers that run on different operating systems like Linux and Windows. The servers allow you to connect to websites on the Internet. An Internet user who wants to view a website will need a browser to access its contents.
There are hundreds of web host services providers. Choosing the right one is important because the speed, functionality, and stability of your blogging site will depend on the reliability and capability of your web host.
Your web host will be the home of your domain name. All of the files and contents of your blog site will be stored with the web host.
Think of the web host as a commercial mall and you are leasing space with it for your business. You pay a fee and the web host will make sure interested parties on the Internet can view your content.
The domain name will serve as your business address on the web host platform. Once you sign up with a web host services provider, you will be given an IP address. This is presented as a series of numbers such as 789.123.45.678.
However, since people have a hard time memorizing large numbers, the IP address will just be represented by your URL name like in our previous example, www.pethealthcare.com.
So how do you choose your web host? It all starts with what your blogging website needs. Here is a checklist of questions you can use to help you find the best web host for your blog:
- What are the technical specifications of your website?
It should be safe to assume by now that you are going with WordPress. You just have to confirm with the web host if it can accommodate the requirements of WordPress which most providers can.
- What are the security and data protection protocols of your website?
Will your blog site have a page for retail? If so, you will need security protocols in place to protect confidential data such as credit card numbers. The web host you choose should be able to support high-level security requirements.
- Will you require a domain email?
A domain email is more professional than a generic email. If you were corresponding with clients, yourname@pethealthcare.com comes across as more professional than yourname.pethealthcare@yahoo.com.Web host service can provide you with multiple emails for your team.
- What is your expected volume of data?
Higher amounts of data; those with images and videos, will require more storage capacity than text-based data.
Hopefully, our checklist has narrowed down your choice of web host services to a few providers. The question now shifts to, “How do you qualify them?”
Here is a criterion you could use to qualify your final choice for web host:
- Cost –Even if you have a budget set aside for your web host, don’t hesitate to spend a bit more to get the services you need for your blog site.
- Customer Reviews –Customer reviews provide reliable social proof on the best and worst web host providers in the industry. Read as many as you can and rank the ones with the best reviews.
- Customer Support –You want your blog site accessible 24/7. Thus, it only makes sense that the web host has customer support that is available 24/7. It should also have multiple points of contact from e-mail to chat support.
- Security –Data can be captured by cyber-criminals whether it is in transit or in storage. Make sure the web host provider has security measures in place to guarantee the protection and integrity of your data and stored files.
- Backup Support –If your blog site gets hacked, you might end up losing all of your files. Since you never know when hackers are going to strike, choose a web host company that includes daily, automatic backup support for your files and data.
Now that you know how to choose a web host, we’ll make the selection process easier for you by recommending three of the best service providers for the WordPress blogging platform:
HostGator
HostGator has been serving WordPress since 2007 and is considered one of the best web hosting providers by WordPress for businesses. It has provided web hosting services for more than 8 million clients and is widely known for their easy installation and 24/7 customer service. HostGator will give you a 99.9% uptime guarantee.
Bluehost
If longevity is a criterion, Bluehost should be your web host. They have been in the business since 1996 and is officially recommended by WordPress as a service provider. Bluehost has been perennially rated the #1 web host for small businesses because of its excellent site speed, highly-accessible customer service and numerous giveaways for added value.
Siteground
Siteground is another web host that is highly recommended by WordPress. The company has data centers in the U.S., Europe, and Asia and provides users with interesting features such as built-in WordPress caching, GIT version control, CDN and automatic upgrades. Siteground is known for its speed, excellent customer service and for having secure data encryption measures in place.
You can’t go wrong with any of these web host service providers especially with a WordPress as your blogging platform. Visit their websites and see which one will fit your needs and budget.
Once you’ve selected your web host, it’s time to set up the domain name for your blog. And it’s easy! Simply follow this procedure:
- Go to the website of your preferred web host.
- Choose the hosting plan offered by your web host.
- Enter the domain name of your blog site.
- Finish the registration process.
The arrangement of the registration process may differ from one web host to another but generally, these are the only four steps you need.
Step 5 –Installing WordPress and Styling It
It may take a few minutes for the web host to register your account. HostGator will notify you by email if you can set up WordPress blog site already.
Once you’ve received confirmation, you’re literally just one click away from installing WordPress!
- Log-in to your account.
- Go to “Control Panel”.
- If you’re using HostGator, click “Get Started with WordPress Today”. If you’re using Bluehost, click “Install WordPress”. In case, you can’t find WordPress in HostGator, scroll to “Software & Services” then click on “Quick Install”. Look for WordPress on the sidebar.
- With Bluehost, after you’ve clicked “Install WordPress”, you will find yourself on a new page. This is where you choose your blog destination URL. There will be two fields; one on the left and the other on the right. Choose the field on the right and enter your domain name (for example, pethealthcare.com)
- Log-in and gaze with awe and amazement at your new blog.
Congratulations! You’ve successfully set up your first WordPress blogging website. The next part should be fun… styling your WordPress blog site!
Styling Your Blog Site
WordPress offers thousands of beautiful and stylish themes which are design templates you can use to achieve the desired “look” of your blog site.


How do you choose a theme for your blog? In terms of aesthetics, choose a design that is relevant to the subject matter of your blog. At the very least, the design should be associated with what your blog is about.
In terms of functionality, choose a design with the following specifications:
- Responsiveness – The design should be able to accommodate different screen sizes.
- Speed – If the load time of the design exceeds three seconds, look for another template. Test the load speed of the design by using Pingdom Web Speed Test.
- Design Customization – Choose a template where it is easy to introduce modifications in the design.
- SEO Ready – Check if the template is labeled “SEO Ready” or “SEO Optimized” in its description.
- Security Issues – Search for online reviews on the theme and find out if there are users who experienced security issues with the design.
Once you’ve found the theme for your blog site, the next step would be time to install it:
- Go to Admin.
- Scroll over “Appearance”.
- Click “Themes”.
- Click “Add New”, search for your theme.
- Click “Install” once you’ve found a theme.
- Click “Activate”
Now your blog theme is installed! You have a fully-functioning blog on the WordPress platform under your own domain name with a design template that best represents your chosen topic.
You probably didn’t think in your wildest dreams that you could set up your own blog page. And yet you did it! Now comes the part you have been waiting for: writing and adding your blogs to your site.
How to Add a New Post to Your Blog
The best thing about WordPress is that it has a user-friendly interface. It is highly-navigable. You can easily master the 5-step process of writing and how to publish a blog post on your site:
- Click “Posts” on the left-hand menu.
- Click “Add New”.
- Write the title of your blog on the Title Bar on the top of the page.
- Write your blog in the Text Box (the large space) below the Title Bar.
- On the far-right of the page is a Box Menu. It has settings which allow you to:
- Save the draft of your blog.
- Publish your blog.
- Schedule the publication of your blog at a future date.
- Keep the blog private so that only friends can see it.
If you want to see, edit or update the contents of your blog, simply go to “Posts”.
As good as a writer you are, there are ways to jazz up your blog so you can entice more readers to follow your blog site:
- Adding Images
People are naturally drawn to images. They can also enhance your blog especially if the images you use are compelling and relevant to your topic.
- Position the cursor to where you want the image to appear on your blog.
- Click “Add Media” which is located above the Text Box.
- Click “Upload Files”.
- Click “Select Files”.
- Once you’ve found the image file, double-click it so that WordPress can upload it.
- Click “Insert into Post”, the image will be added to the location where you placed the cursor on your blog post.


- Adding Links
Links refer to the websites you used to obtain facts and figures for your blog post. Adding links especially to well-respected authority sites is a proven way of enhancing the value of your content.
- Position the cursor to where you want the reference link to appear in your blog post.
- On the toolbar above the Text Box, click the icon the looks like a chain link.
- You will come across a pop-up box which has fields that you have to fill up:
- URL – This is where you put the address of the website you want to link up to.
- Link Text – Write the phrase which will be hyperlinked to the URL. A popular link text you’ve come across especially in product review sites is “Click Here”.
- “Open link in a new window/tab” – When someone clicks unto your blog, keep him/her there! It is advisable to click this option so that the reference link will just appear on another window rather than replace your blog page.
- Click “Add Link” so that it will be added to where you left your cursor on the blog page.
- If you want to link to a blog that you have already published, use the “Search” feature. Once you’ve found your old post, click on it so that it will become the reference link.


- Adding Headers and Fonts
Headers are a great way to organize your blog. Basically, headers divide your blog into sections or topics. It makes it easier for readers to follow and understand your blog.
- Scroll to “Paragraph” on the toolbar.
- Click on the drop-down menu.
- Choose “Heading 1” for the first section of your blog page. Use “Heading 1” only once.
- Choose “Heading 2”, “Heading 3” for the subsequent sections of the blog.


Using headers will also make it easy for the search engines to find and index your blog.
Your choice of font style can influence the tone of your blog or emphasize certain points that you want to come across strongly.
Changing the font style in WordPress is just like working on an MS Word document. The icons have the same symbols:
- B – Stands for “Bold”
- I – Stands for “Italicize”
- U – Underlines your targeted text
- A – When clicking on this icon, it will open a drop-down menu where you can change the color of your font.
Where to go from here: Growing Your Blog
Just like any other business, growing your blog and turning it into a success takes time and effort. The great thing about blogging is that the time and effort you need to put in goes hand-in-hand with what it takes to become a good blogger.
Consistency.
As we mentioned earlier, blogging like writing is a learned skill. You have to keep doing it to get better at it.
In other words, if you want your blog to grow, you have to keep blogging. In the section “6 Benefits of Blogging”, we shared the key statistic that you must blog at least 3 to 4 times a week or 11 to 16 days a month in order to drive more traffic to your website.
Here are 5 tips on how to become an effective blogger:
- Develop a writing schedule every day.
- For your topics, find out the concerns and needs of your audience. Remember, you are writing for them, not for yourself.
- Make your blogs simple and easy to understand. You are the expert; don’t expect your readers to be as knowledgeable as you are. In order to find value in your blog, they have to be able to appreciate its content.
- Keep your sentences short; 20 words per sentence should be the maximum.
- Keep your paragraphs short; 3 to 4 sentences per paragraph is ideal.
If you have the time, learn basic SEO principles such as the use of keywords for your blog. Keywords are the words and phrases that are most commonly used by people when they launch a search query.
Finally, add “About Me” and “Contact Me” pages. The About Me page is one of the most visited pages on a blog site. Readers who love your blogs would want to know more about you.
The Contact Me page will help readers who may want to reach out to you privately. It could lead to new business opportunities or simply a quick “thank you” for being such an awesome blogger!
Over time as your number of followers start to grow and your posts become popular, advertisers will reach out to you for ad placements, product reviews and/or endorsements. These are just some of the easy ways you can make money off your blog.
Thus, this isn’t the end of the article. This is the beginning of a wonderful career as a blogger!
We offer on what we think we are expert in and not just becoming another SEO company. We build authentic relationships and provide exemplary results.